Designing a Learning Management System for an Online School
Designing a Learning Management System for an Online School
Commonwealth Charter Academy, a purely online school, approached Andculture with the idea of creating a Learning Management System custom built to handle the needs of a school that operates purely over the internet. Since most existing Learning Managment Systems are designed as supplements for classes taught in Brick and Mortar schools, CCA found the experience offered by market solutions unsatisfying.
Commonwealth Charter Academy, a purely online school, approached Andculture with the idea of creating a Learning Management System custom built to handle the needs of a school that operates purely over the internet. Since most existing Learning Managment Systems are designed as supplements for classes taught in Brick and Mortar schools, CCA found the experience offered by market solutions unsatisfying.
Overview
Overview
UX Research Intern Spring/Fall 2017
UX Research Intern Spring/Fall 2017
Andculture
Andculture
Andculture is an experience design and engineering consultancy in Harrisburg PA. I spent 6 months there as a UX intern and worked on this project from inception through a beta delivery.
Project Summary:
- Rethink and redesign the app with which teachers, students, parents and administrators interact with the school. Truly, redesign the school.
- Worked on a Scrum team with a product owner, researchers designers and engineers.
- Regular contact with all stakeholders from inception through beta.
- Take advantage of dedicated client by iterating based on feedback constantly.
Responsibilities:
- Interviewed and shadowed stakeholders of all walks.
- Create artifacts and syntheses of research.
- Created static and interactive wireframes from whiteboard to invision to sketch.
- Tested wireframes with stakeholders.
- Developed requirements and stories for handoff to developers.
- Continued observation and iteration based on Beta program.
Understanding the People and the Business
Understanding the People and the Business
Getting to know the stakeholders
Getting to know the stakeholders
The project began with meetings with key stakeholders for developing a new Learning Management System. At this point the project was extremely broad: we were looking to take in as much information as possible from anyone we could.

Executives

Teachers

Parents and Students
Ethnographic Research
Ethnographic Research
We also met with individual stakeholders to see more of their existing work-flow and understand their contexts. This allowed us to reach more people, including families enrolled at the school.

Visiting executive offices to see guidance counselors in-context.
Visiting executive offices to see guidance counselors in-context.

Skype Calls with parents and students
Skype Calls with parents and students

Shadowing Teachers in their normal contexts
Shadowing Teachers in their normal contexts
Synthesizing the Research
Synthesizing the Research
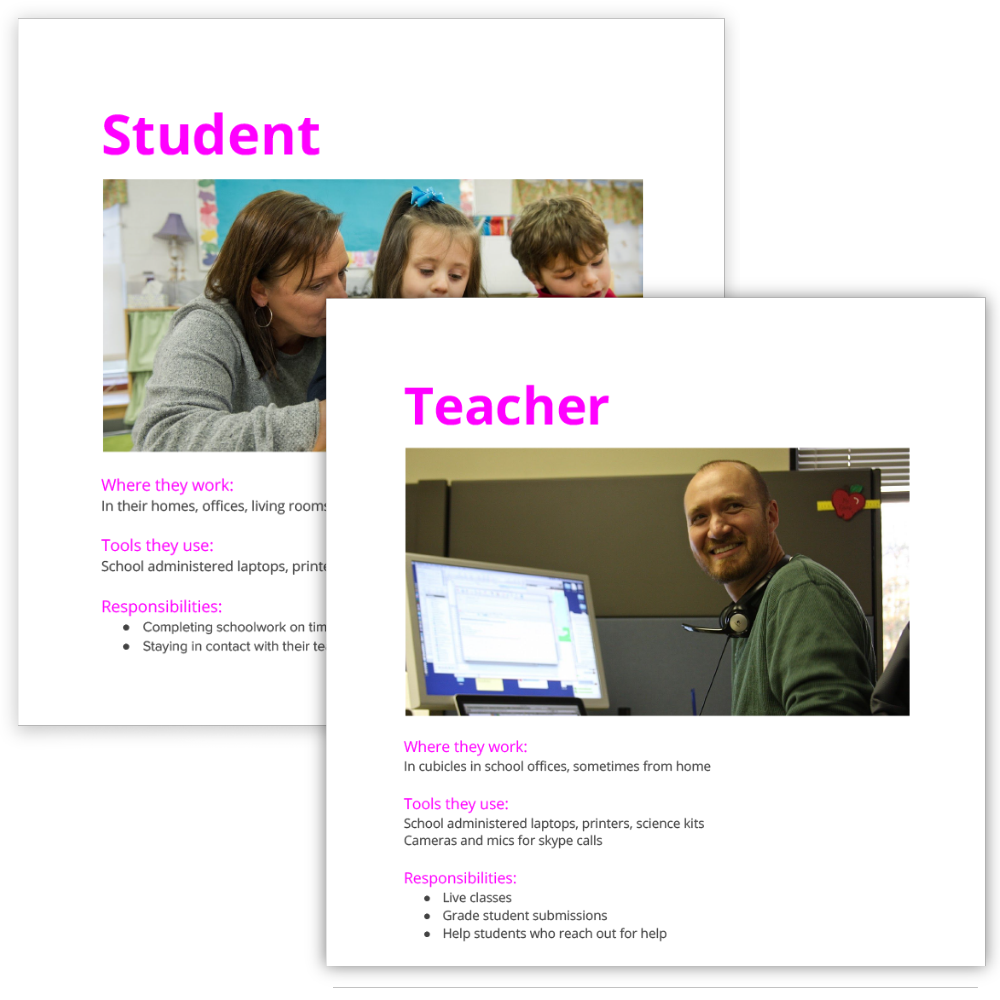
Persona
Persona
After meeting with many of the stakeholders we created personae to generalize and understand the types of users the system would need to accommodate.
Creating the personae and verifying them with the client ensured that we understood the stakeholders and would be able to meet their needs with our designs.

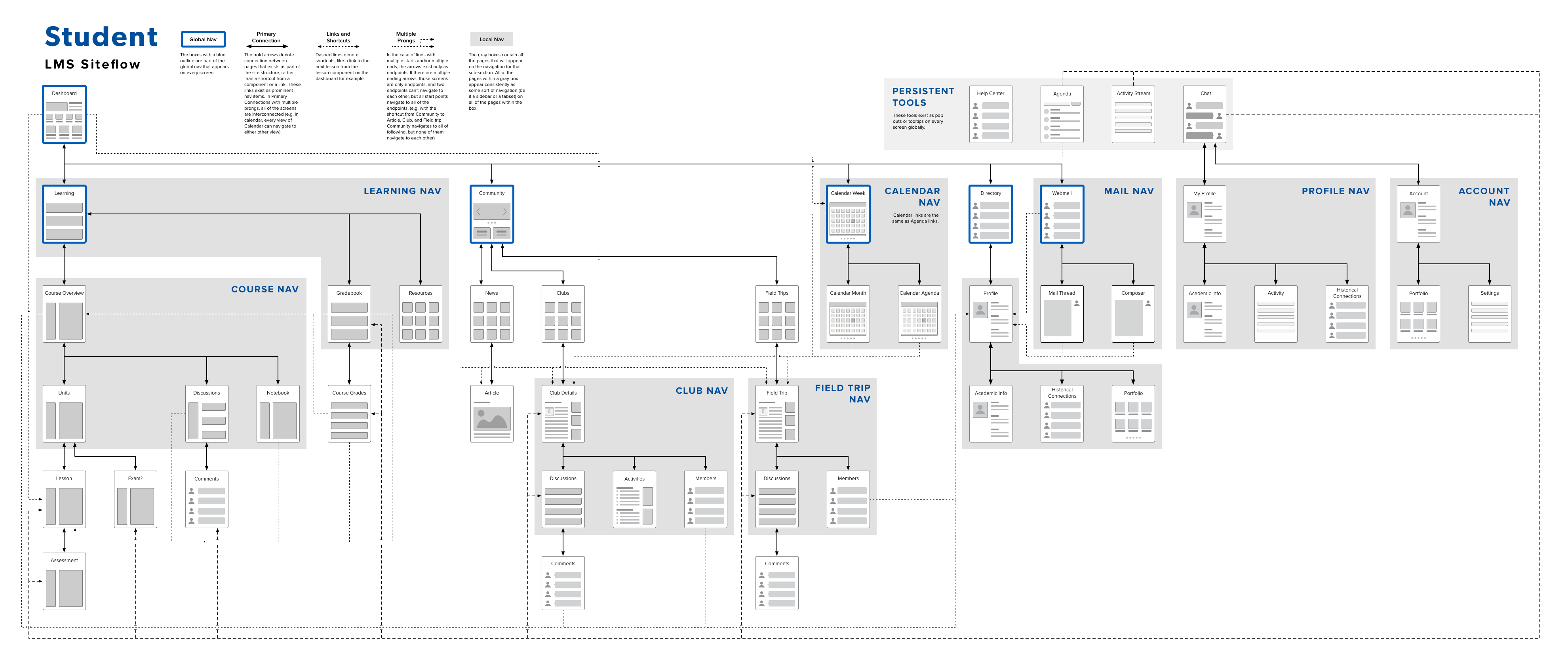
Speculative Information Architecture
Speculative Information Architecture
We began establishing the architecture of the Learning Management System to make sure everything was accounted for. I created userflows from a Student, Parent, Teacher, Administrator and Executive’s point of view to audit all of the pages and tools that needed to be designed.

Key Data Points
Key Data Points
We also ran quantitative and qualitative surveys throughout the school system and found some key data points.
300:1
300:1
Student to Teacher Ratio
90%
90%
Students fall behind in class at least once
5 Days Behind
5 Days Behind
When Students are likely to fail a class
Redesigning the Student's Scheduling Tools
Redesigning the Student's Scheduling Tools
Based on our research, we found that students often fall behind teachers, and due to the lack of face to face interaction it's easy for them to fall into an irreversible spin. I began work on redesigning the students' scheduling tool to allow them to manage their work better.
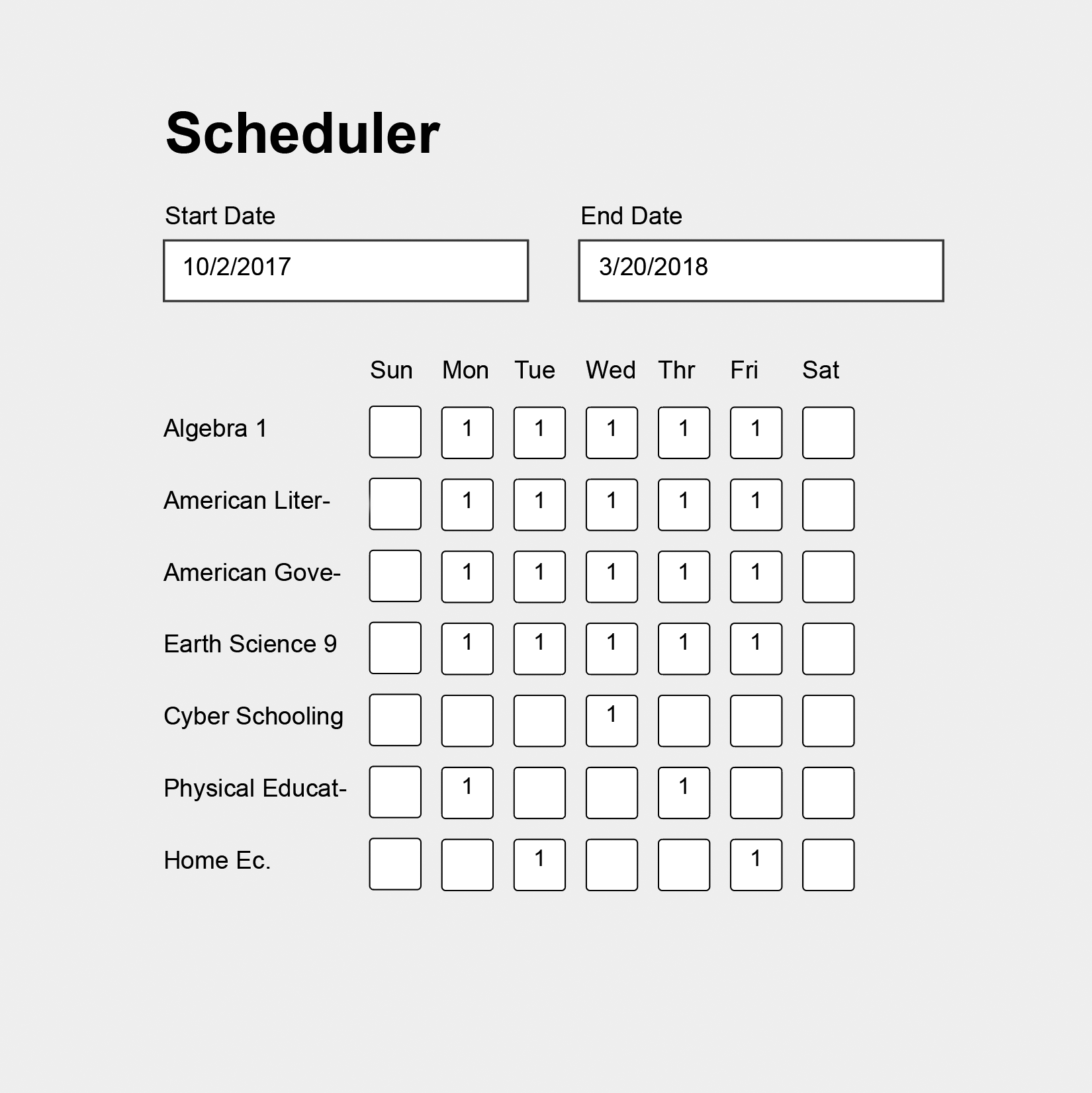
Finding the UX Challenges
Finding the UX Challenges
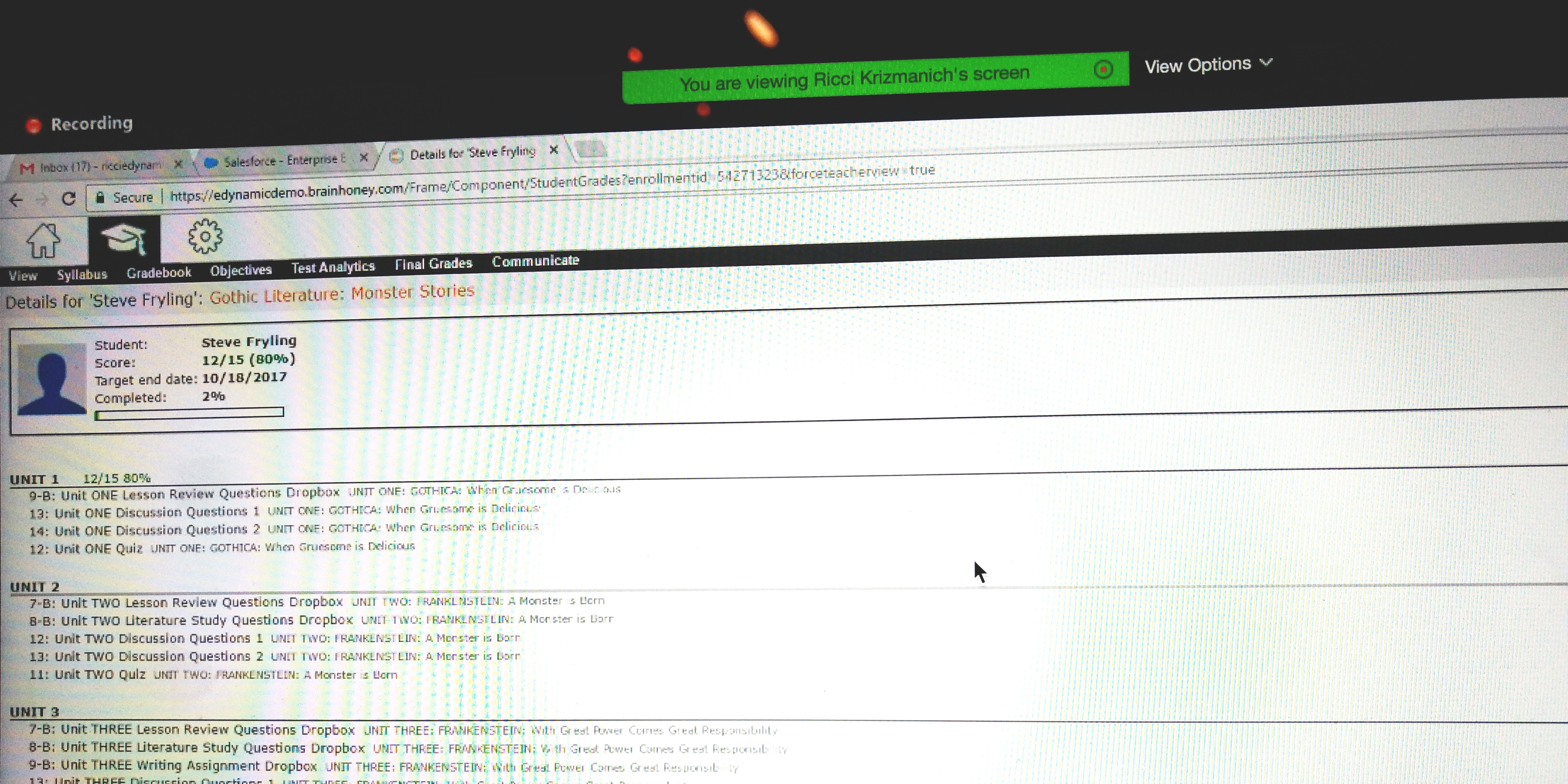
The existing scheduler was very functionalist and complicated. Most families and even staff members don’t know how to use it correctly.

*recreation of the existing tool
Uncovered Opportunities:
1 Users can accidentally push lessons after the end of the school year, so they’ll never finish their work.
2 The lessons grid is much more in-depth and precise than students and parents ever use.
What Is the Job To Be Done?
What Is the Job To Be Done?
Through wireframing and reflection on the data we had collected earlier, I realized that the real job to be done is helping students create a plan for their work, not creating a static schedule like a brick and mortar school might use. Therefore I focused the redesign on two key areas:
1 A redistribution tool to let students set a personal schedule to catch up on work.
2 A new overdue lesson reminder system so students can easily see and address overdue schoolwork.

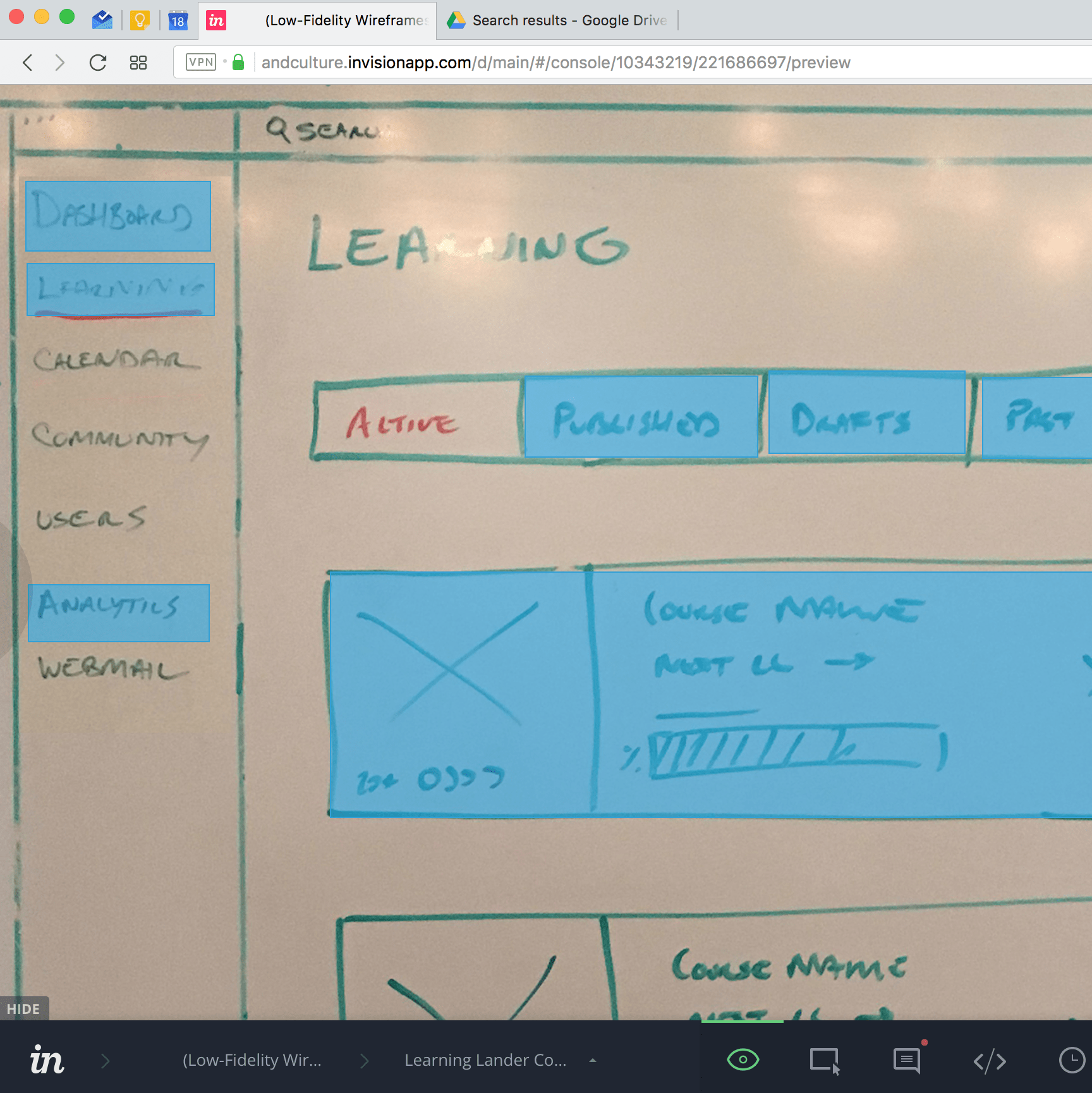
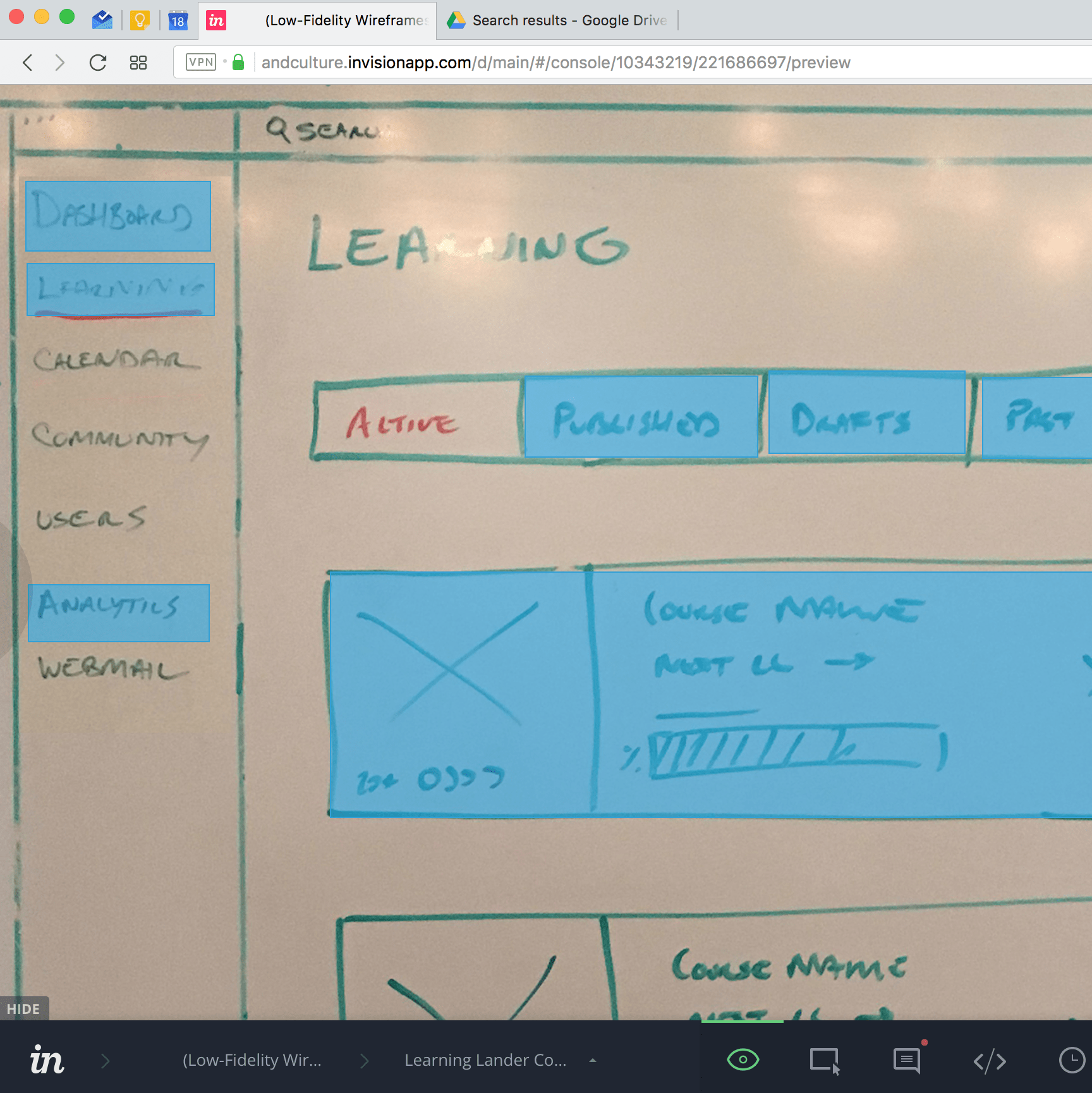
Rough wireframing and brainstorming
First Draft UX Solutions
First Draft UX Solutions
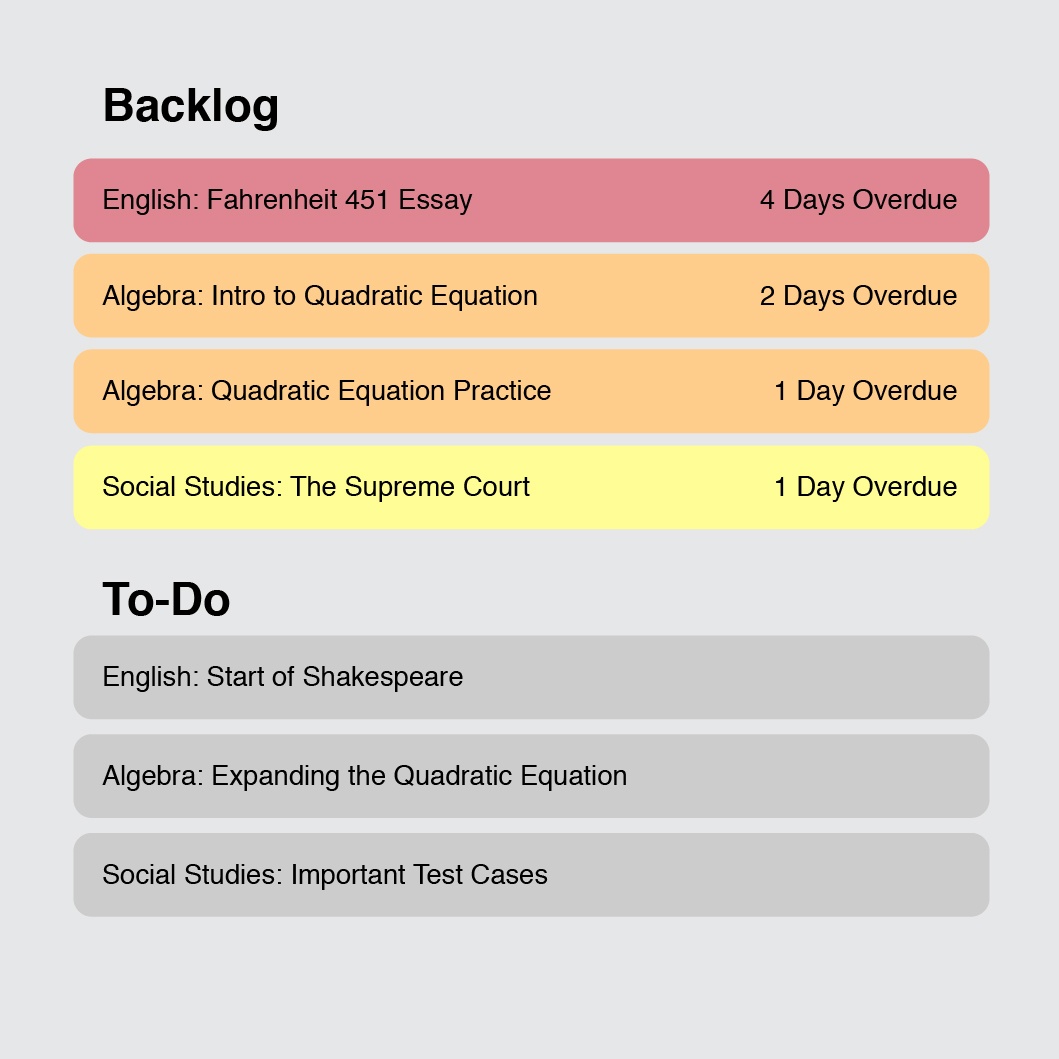
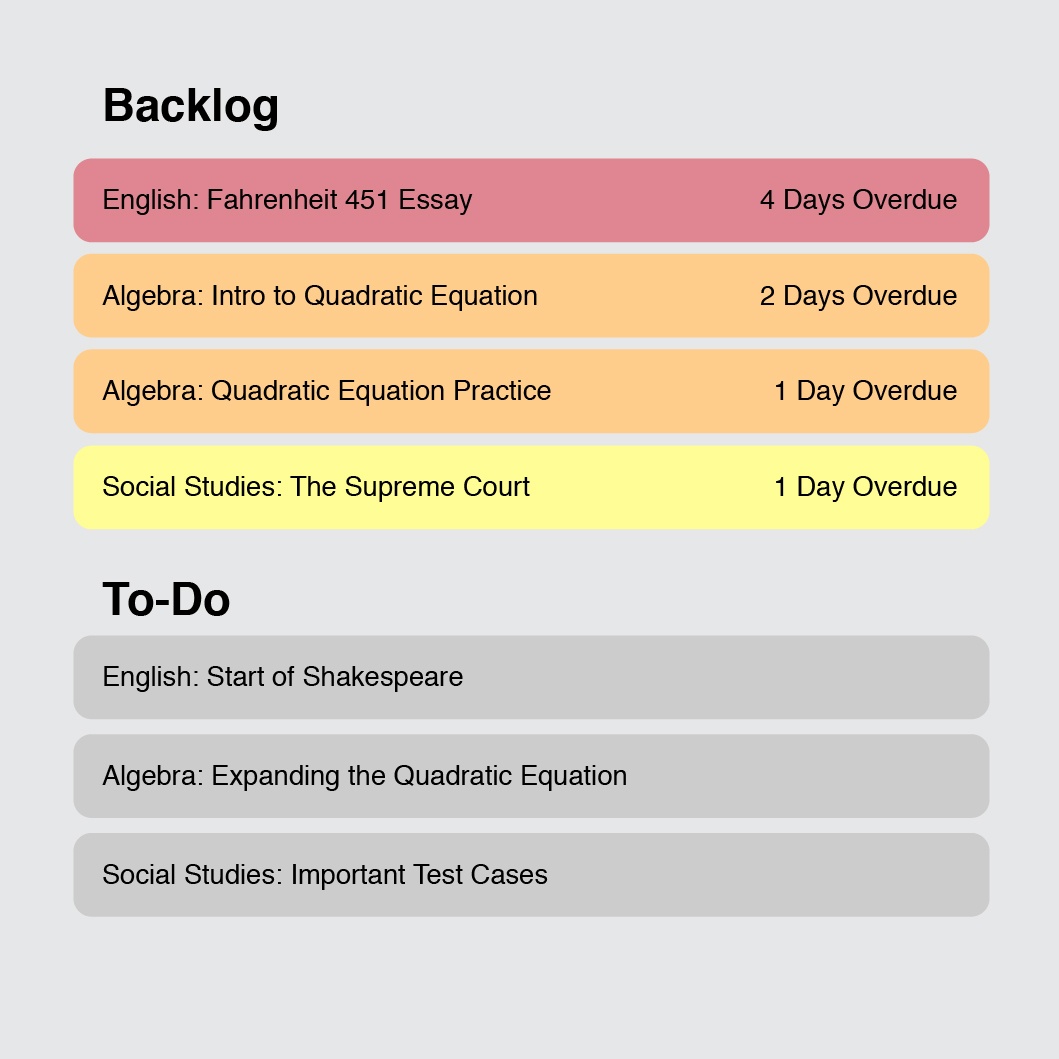
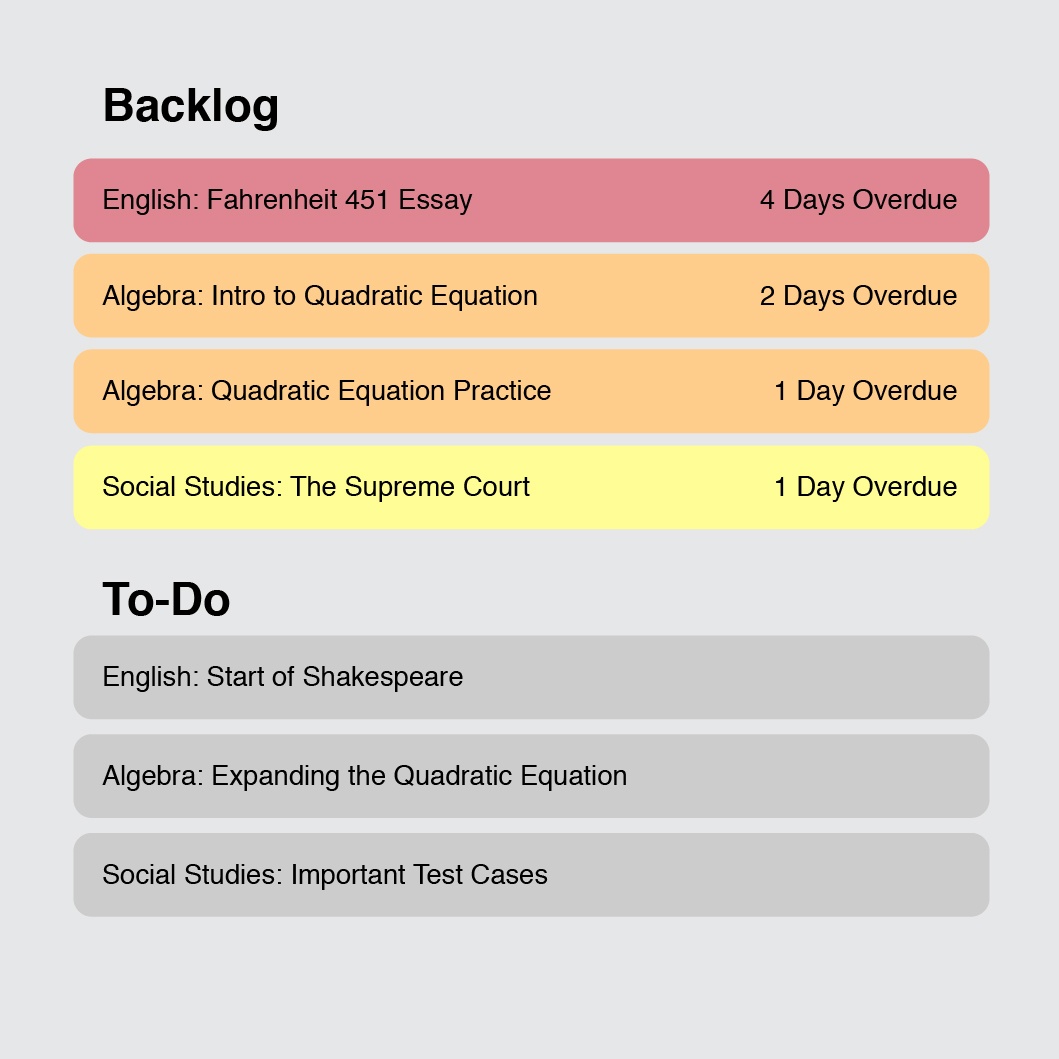
Overdue Reminders
Overdue Reminders
This "Backlog" shows students work that they need to catch up on. It lives on the student’s calendar along with the lessons due on each day.

Surface Urgent Work
The backlog makes sure that students know what work they’re behind on and how urgent it is that they complete it.
Minimize Rescheduling
Because overdue lessons are very visible, students and parents won’t even need to use the rescheduling tool as often as they do now.
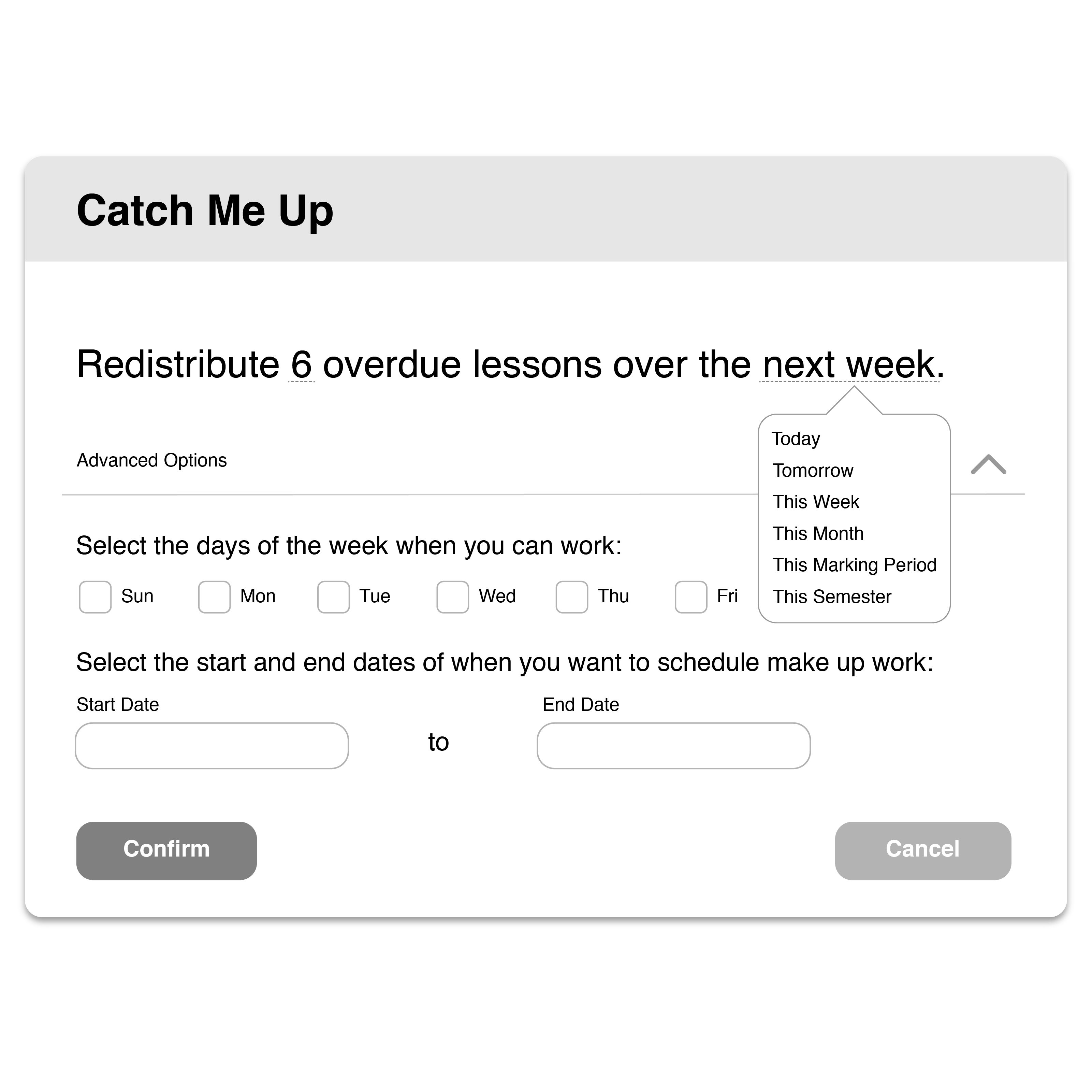
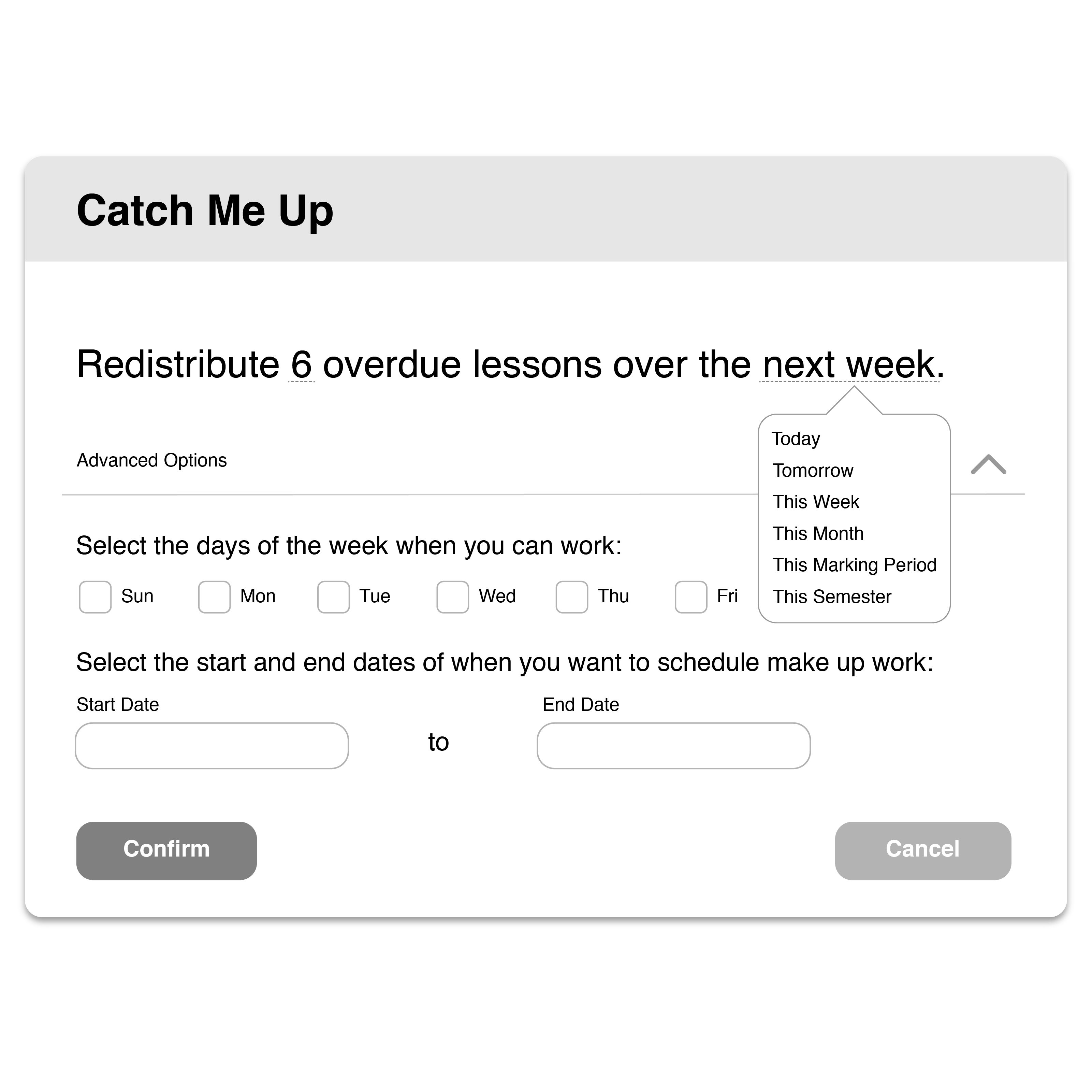
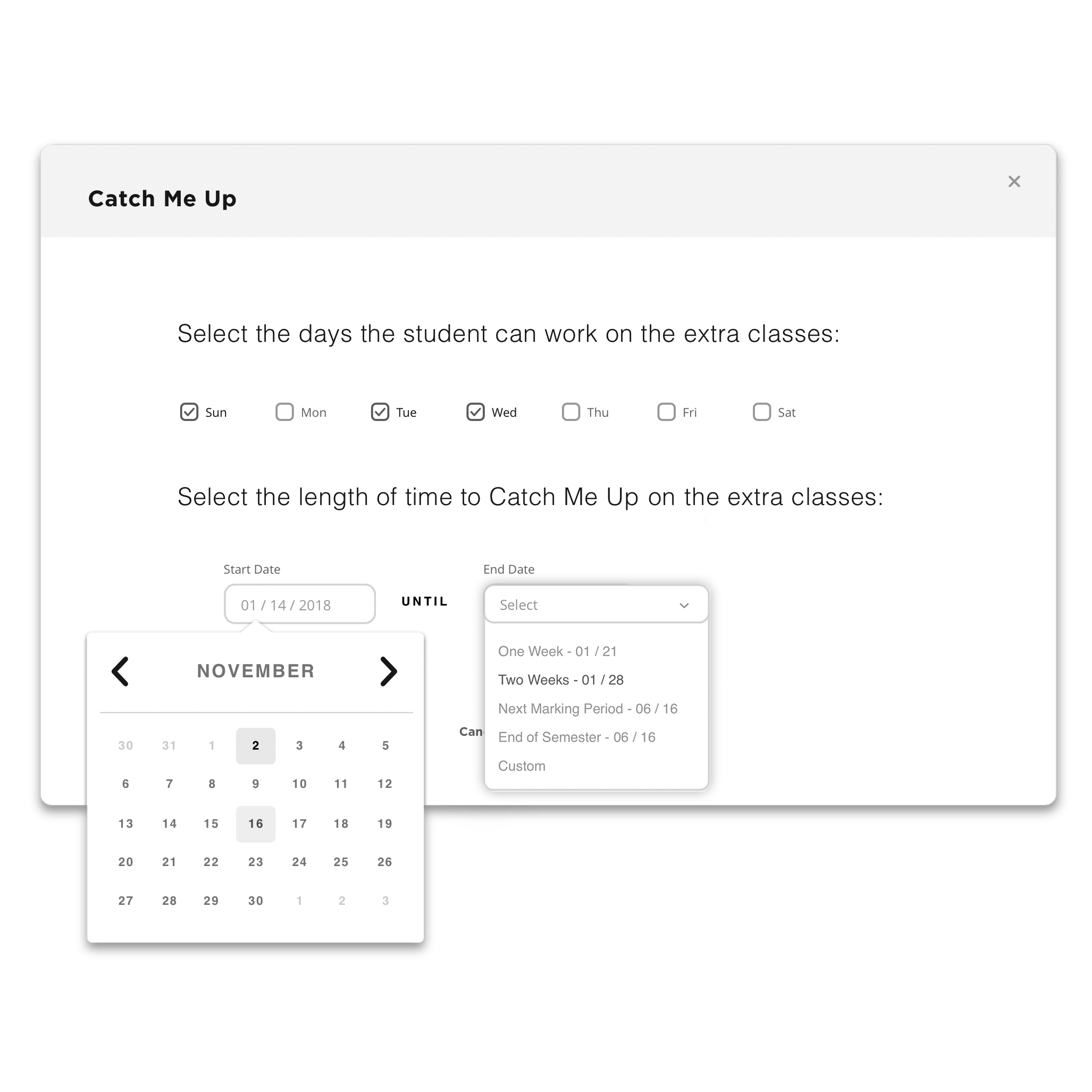
Catch Up Tool
Catch Up Tool
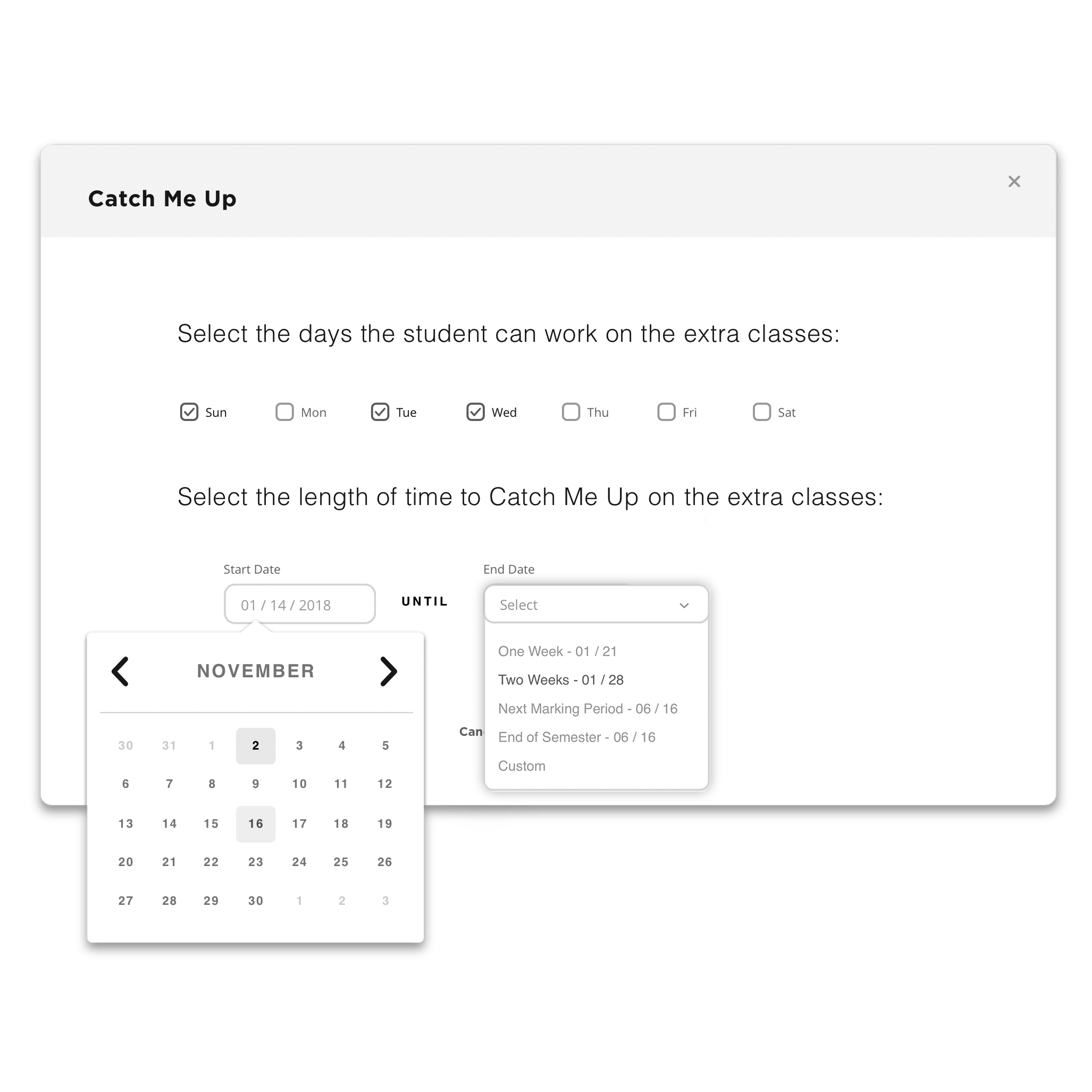
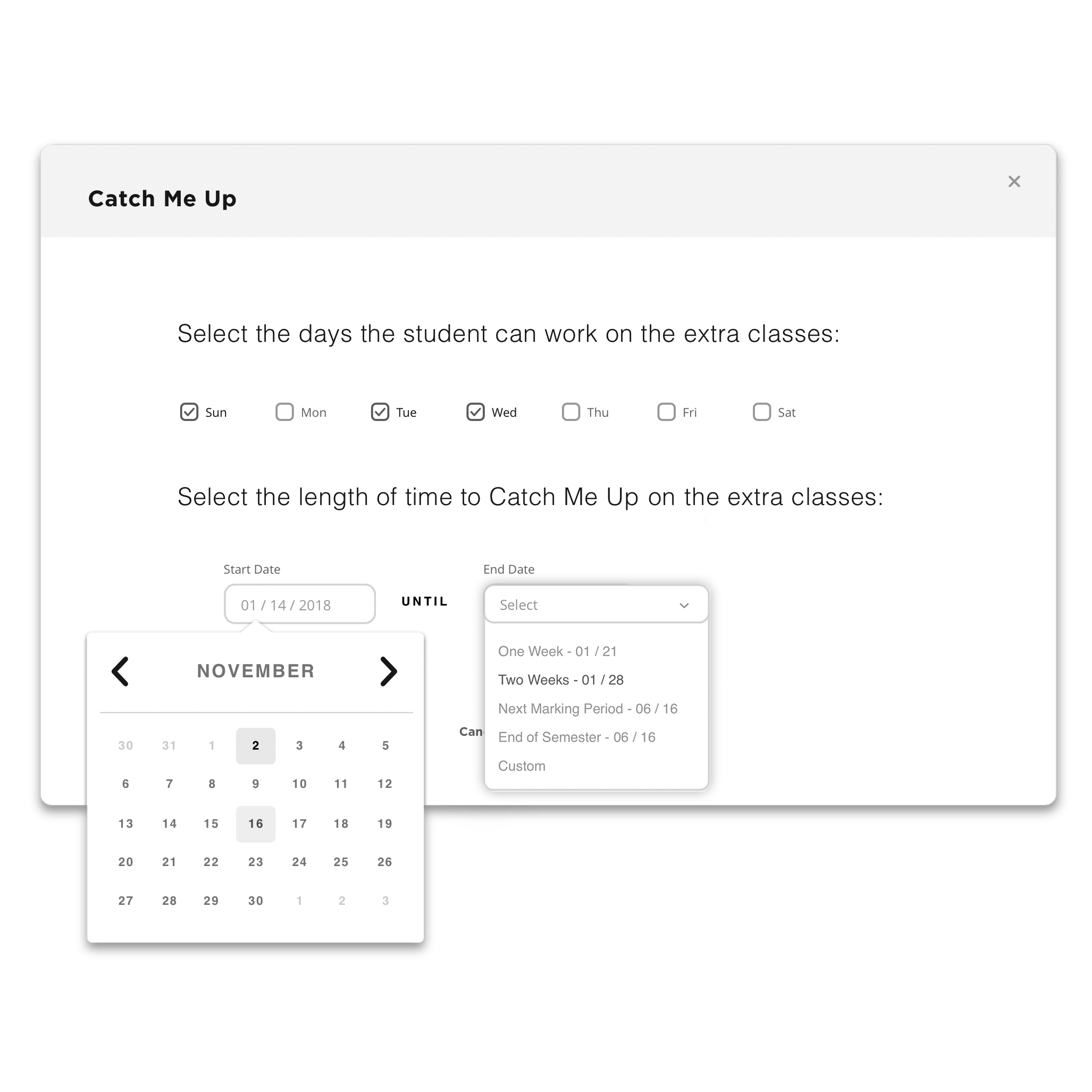
“Catch Me Up” is the other portion of the scheduler redesign. This tool allows students to reschedule overdue lessons into the future. This way they can create their own plan to get back on track.



Reduced Extraneous Detail
This design eschews the confusing and complicated grid of dates and classes that the existing solution uses.
Guide the Users
Instead of using the abstract grid, the user simply chooses when she wants to be back on track and the tool automatically updates their schedule.
Timeframe Boundaries
Catch Me Up doesn’t allow users to schedule classes after the end of the year. This reduces much of the confusion surrounding the tool.
Feedback and Revision
Feedback and Revision
Observation and Client Ideation
Observation and Client Ideation
Users walked through aggregated wireframes of the Learning Management System that included work from the whole design team. We also focused in on some specific areas for more feedaback.
In addition, some representatives from the client participated in a group ideation session that we facilitated. They created sketches and ideas based on our prompts, then iterated on these ideas. This helped inform design moving forward.


Fly-on-Wall Observation


Co-Creation Studio


Fast-Paced Wireframing
Clear and Friendly Backlog
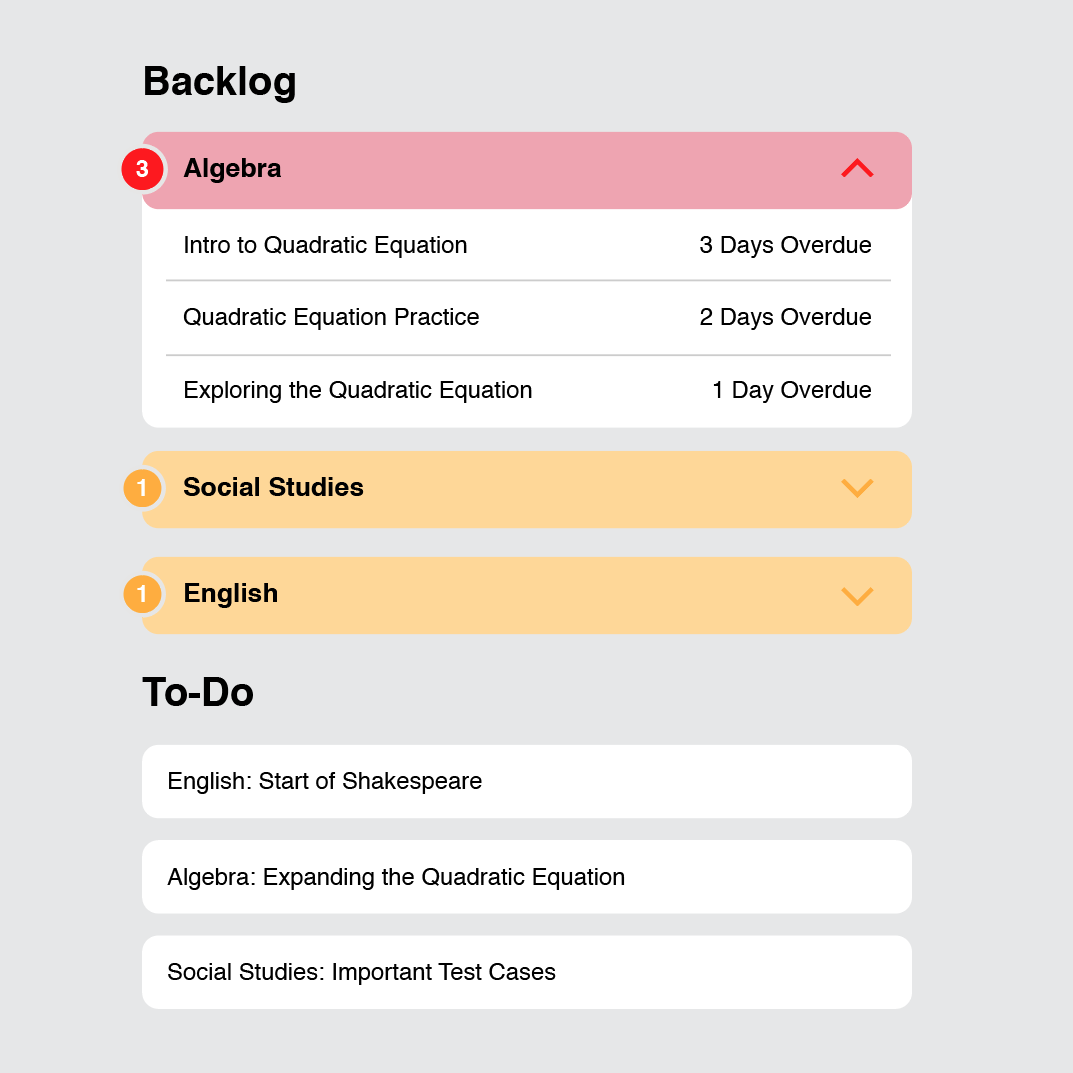
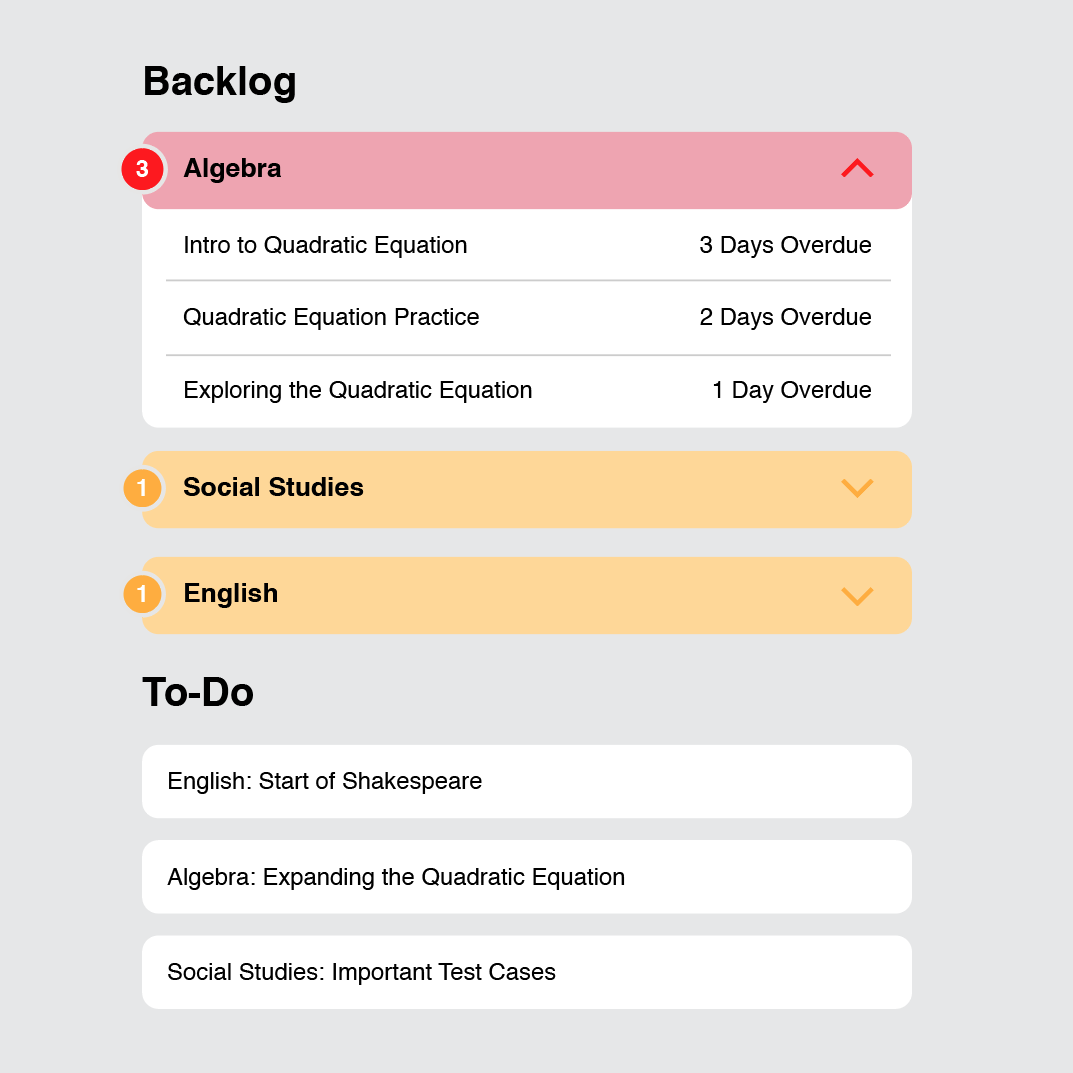
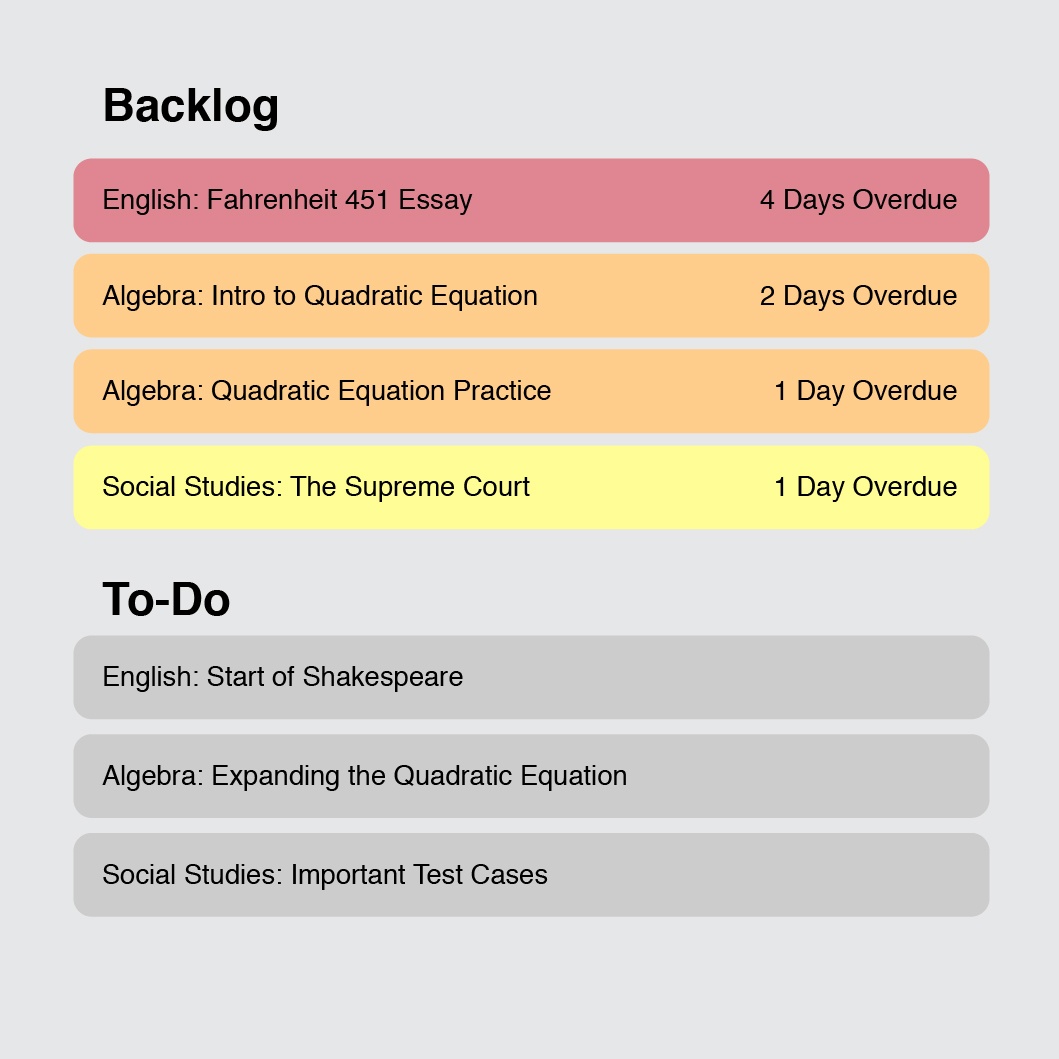
Clear and Friendly Backlog
Testing and observation uncovered valuable insight into improvements for the Backlog.


Revised



Original
Aggregated Work
Users felt the backlog was overwhelming, so the next iteration aggregated courses' work together to reduce the stressful appearance.
Simplified Urgency
Users didn’t feel the need for three levels of urgency, so the next iteration only uses two.
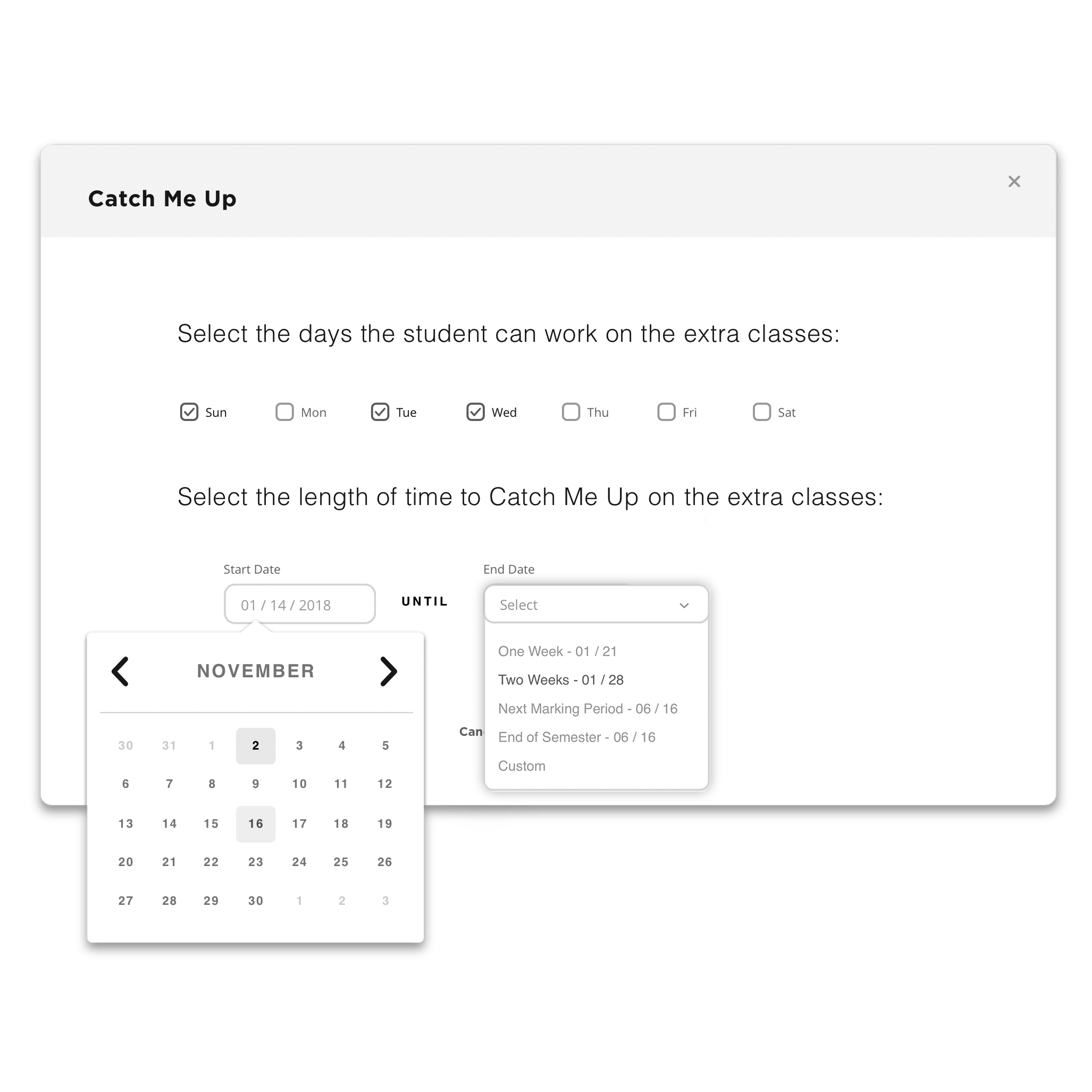
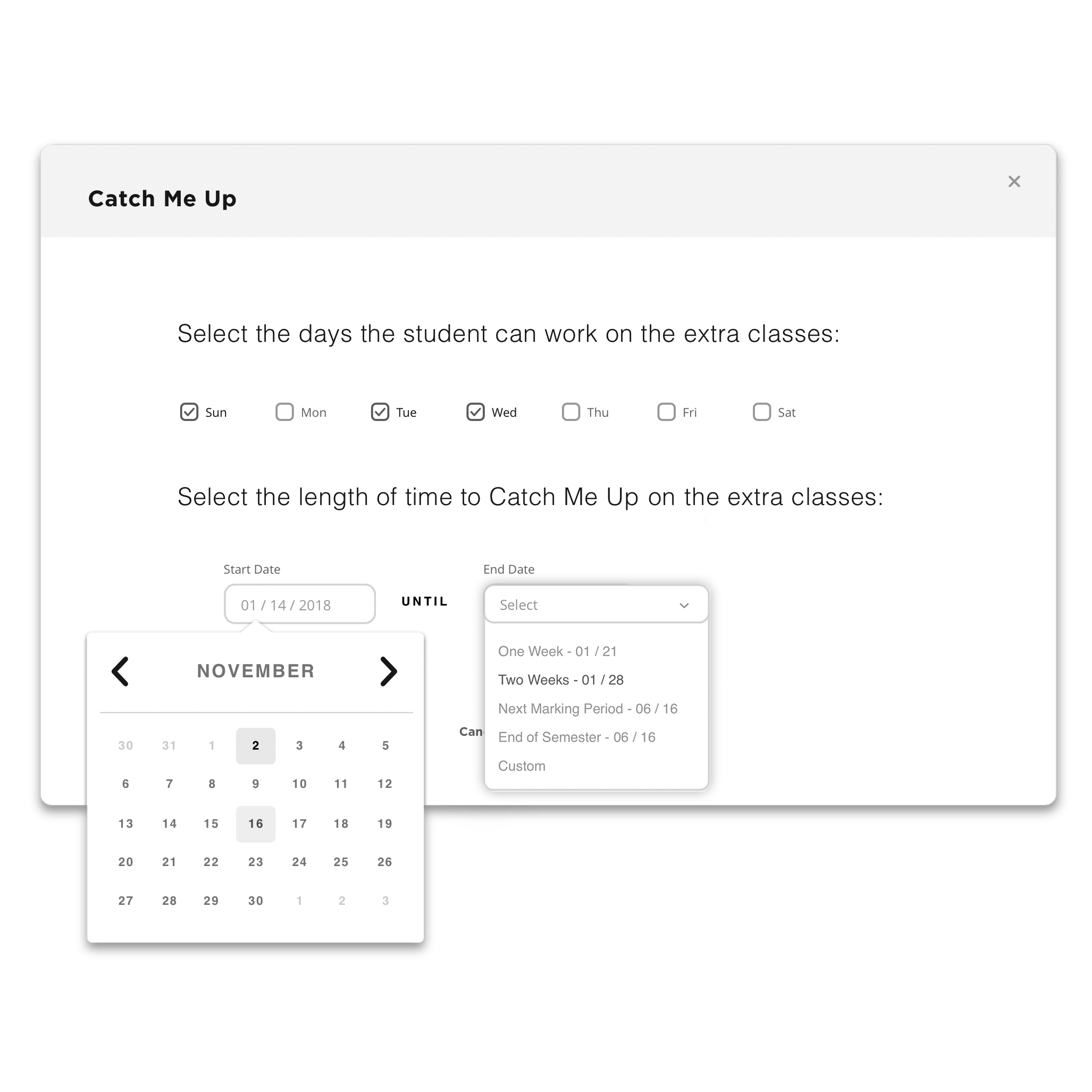
Simple, Colloquial "Catch-Me-Up"
Simple, Colloquial "Catch-Me-Up"


Revised



Original
Even Fewer Clicks
Testers felt like there was even more room for simplification. This iteration allows a user to create a catch up plan with minimal adjustment of parameters.
Human Verbiage
Testers still felt like the rescheduling was too abstract. Students and parents can now change the amount of work they want to catch up and the time frame in the context of a normal sentence.
The Bigger Picture
The Bigger Picture
Although it doesn't fit neatly into the step-by-step design process, I was also a part of many other aspects of the project. This was an almost 8 month internship, so this example is only a snapshot. From competitive benchmarking, to collaborating with graphic designers to create a style guide, and of course the whole process for all the other parts of the Learning Management System, this portfolio only represents one slice of the final product.
Check out more of my work: