Palliative Journey
Honestly but empathetically communicating trajectory to parents of children with medical complexity

Role
UX Designer and Team Lead
- Lead team of interns
- Communicated, organized and strategized with client
- Lead research (Interviews, Surveys, User Testing, etc.)
- Facilitated content strategy and creation
- Created wireframes and clicable prototypes
- Co-ordinated visual styling
Learnings
How to lead a multi-disciplinary team, how to navigate design in a medical environment
Client
Starshine Transitions Palliative Care at Cincinnati Children's Hospital
Sector
Pediatric Hospital, Palliative Care
Challenge
Palliative care offers many valuable services to patients and families dealing with progressive and terminal conditions but adoption is low. Patients also often don't fully grasp their prognoses.
Current Prototype
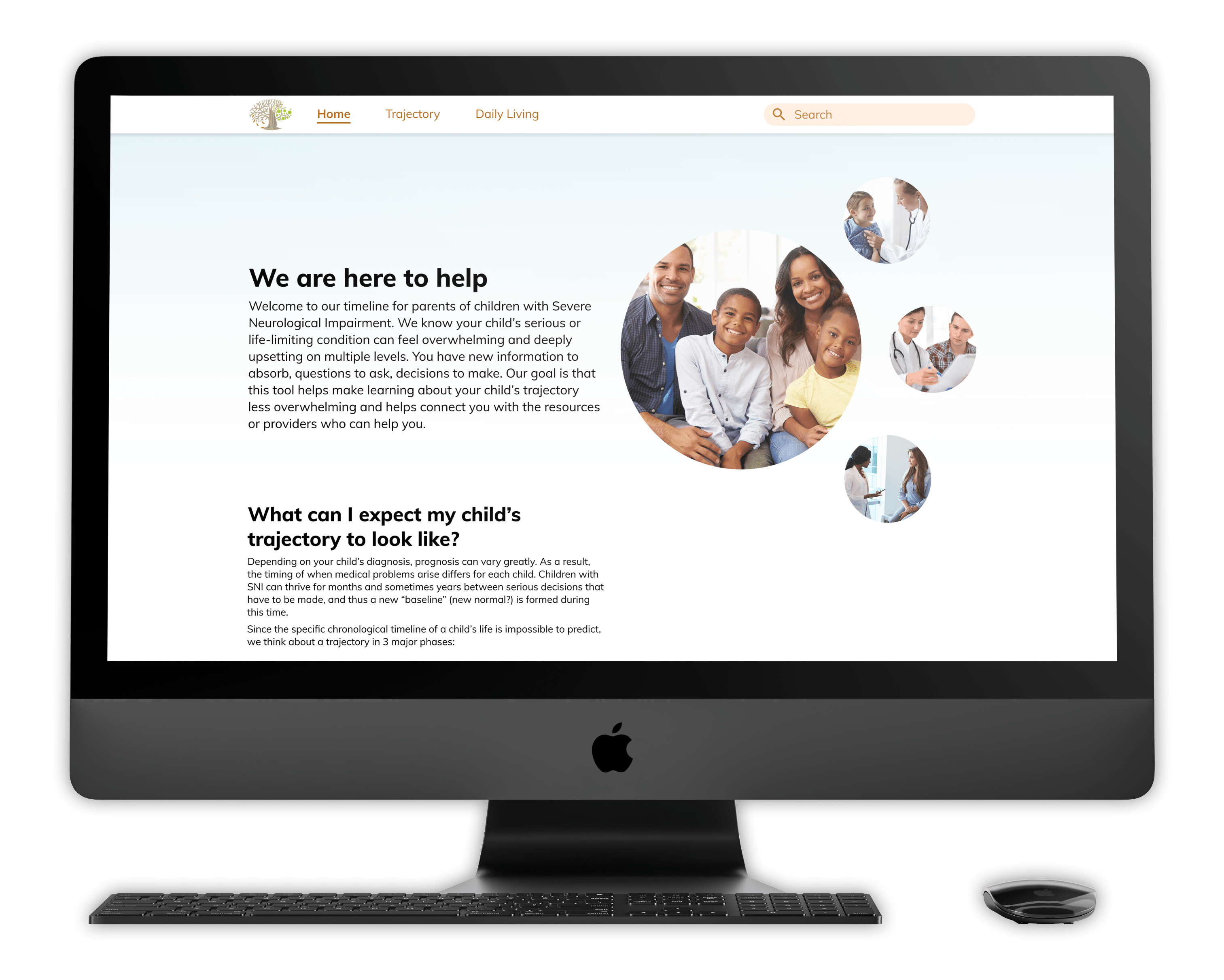
We have created a microsite to help parents of children with severe neurological impairments to understand their child's trajectory, what interventions and providers they might see when, and why palliative care can help support them at any point in their lives.
UX/Usability was lead by me, with styling/visual refinement lead by the visual designer on the team.
Go fullscreen here ↓
UX/Usability was lead by me, with styling/visual refinement led by the visual designer on the team with feedback.
How We Got There
Phase I
1. Understand the Starshine palliative care program and identify gaps in service for all stakeholders.
2. Pitch early ideas for solutions.
3. Focus on patients with Duchenne Muscular Dystrophy as a critical population.
Background Research
Understanding stakeholders' current relationships with Starshine
We kicked off research by interviewing stakeholders across the spectrum to understand how they interact with starshine, what services they provide or use, what gaps they see in the program etc. We interviewed stakeholders within CCHMC (Cincinnati Children's Hospital and Medical Center), patients and their families, community advocates and more, including:
- Palliative Care doctors and surgeons, Cardiologists, Pulmonologists, Neurologists, OT/PT, Councelors, Nurses, Social Workers, Complex Care Coordinators, and more
- Patients with Duchenne, parents, siblings, and bereaved parents
- Community advocates, disability services representatives, 3rd Party advocates for disability accomodation
"When they first mentioned Palliative Care, I thought of pre-hospice"
-Caregiver
"Sometimes I think these young men don't understand the trajectory of their disease process"
-Palliative Care Doctor
Diving deeper into a medical overview through literature review
We also wanted to make sure we understood Duchenne at a high level from a medical lens. Understanding the trajectory of a life with Duchenne could help us identify key milestones or complications that introduce friction and could expose opportunity areas for us. To understand Duchenne from this point of view we turned to both academic journals as well as anectodal accounts of life with duchenne, from sources like:
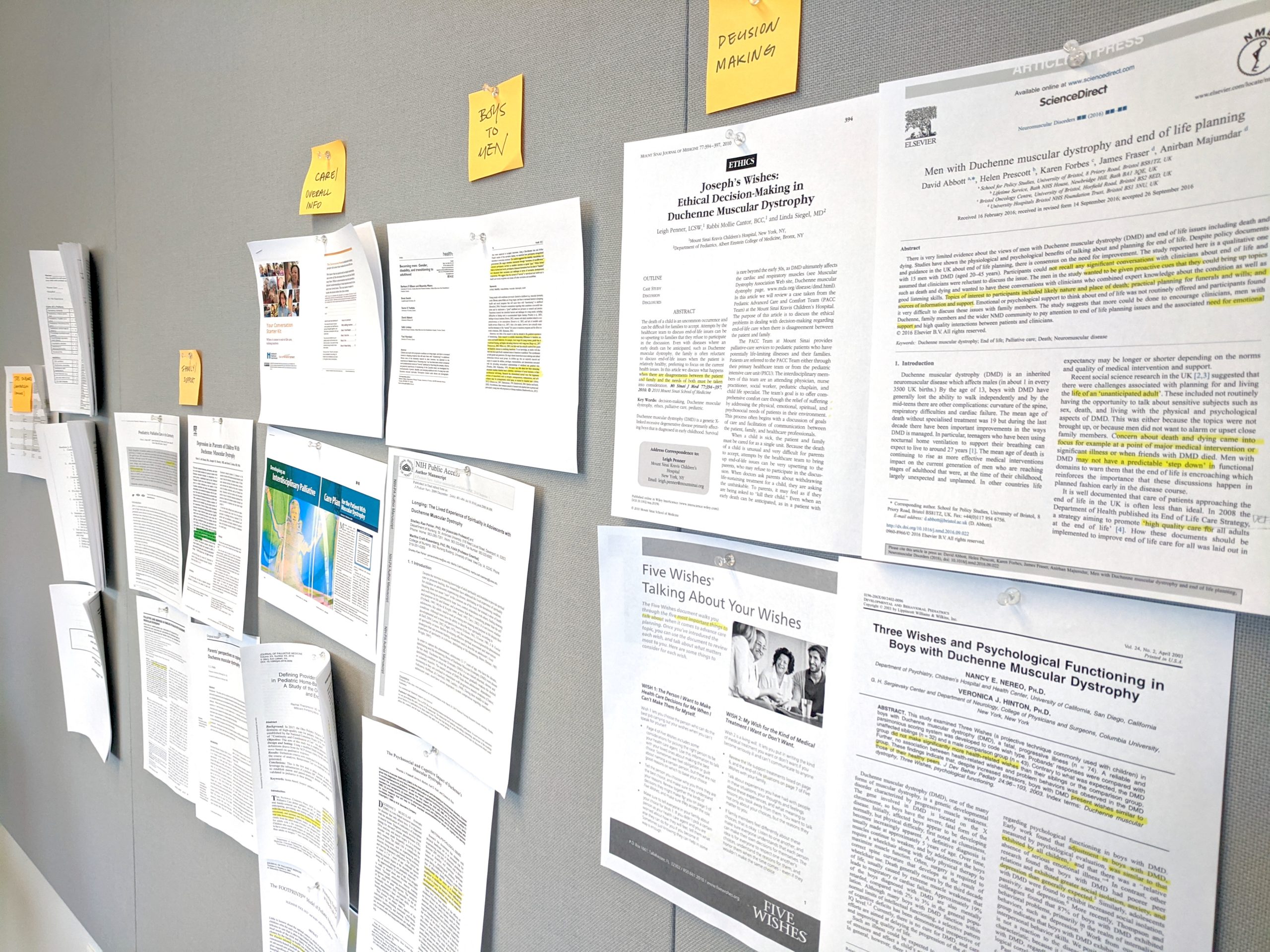
- Medical journals and papers provided to us by the Starshine team
- Books and literature on palliative and complex care
- Articles and blogs from support organizations such as Parent Project Muscular Dystrophy and Courageous Parents Network

Papers pinned up for common reference
Synthesizing Research and Identifying Themes
Mapping a life with Duchenne
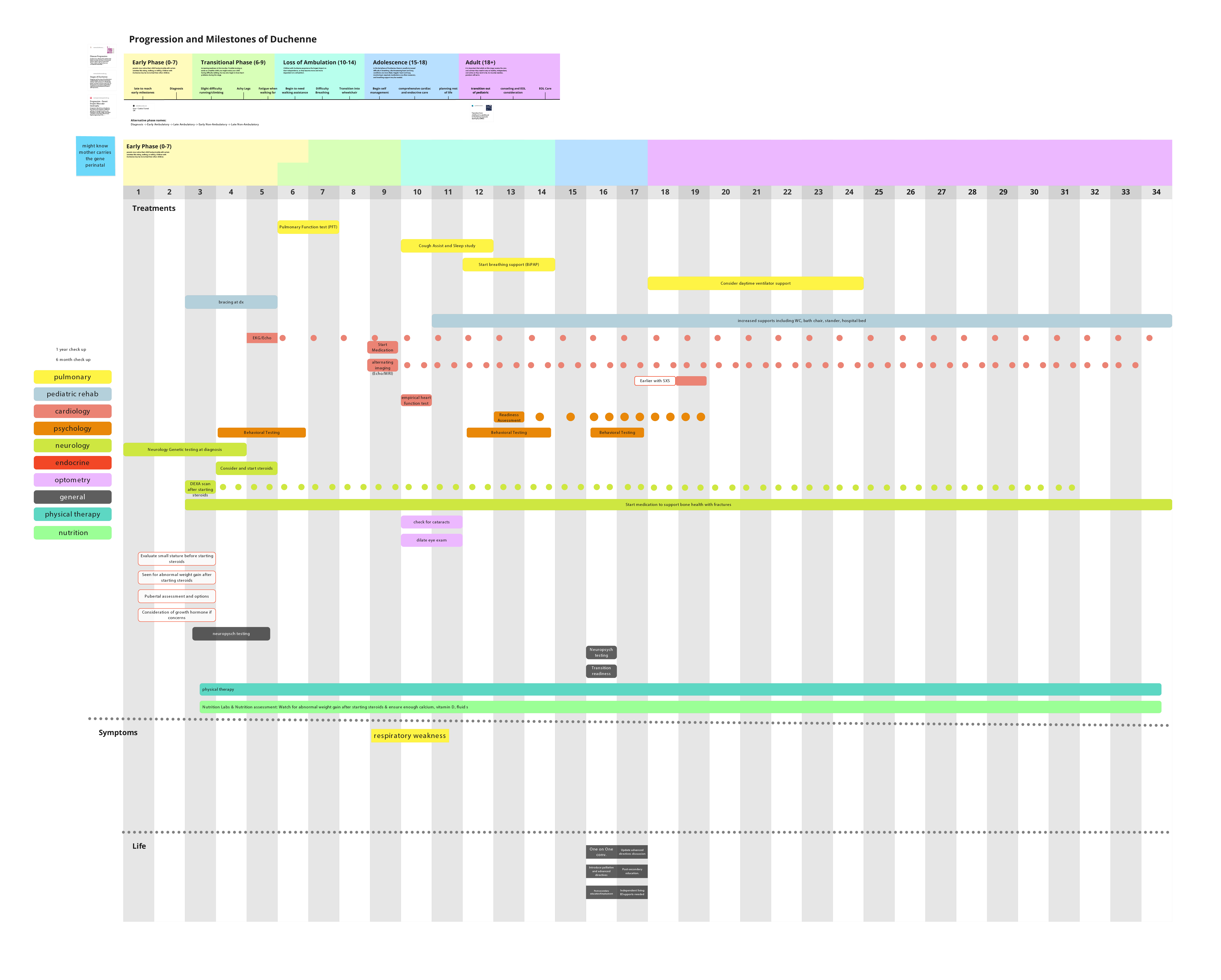
To crystalize a high level overview of what a life with Duchenne looks like, we mapped every intervention and condition we could find onto a timeline. This helped us identify phases, milestones, turning points, and gaps in care over the course of a life with Duchenne.

Timeline created collaboratively by Livewell team in Miro
Affinity mapping to find themes and common concerns from the research
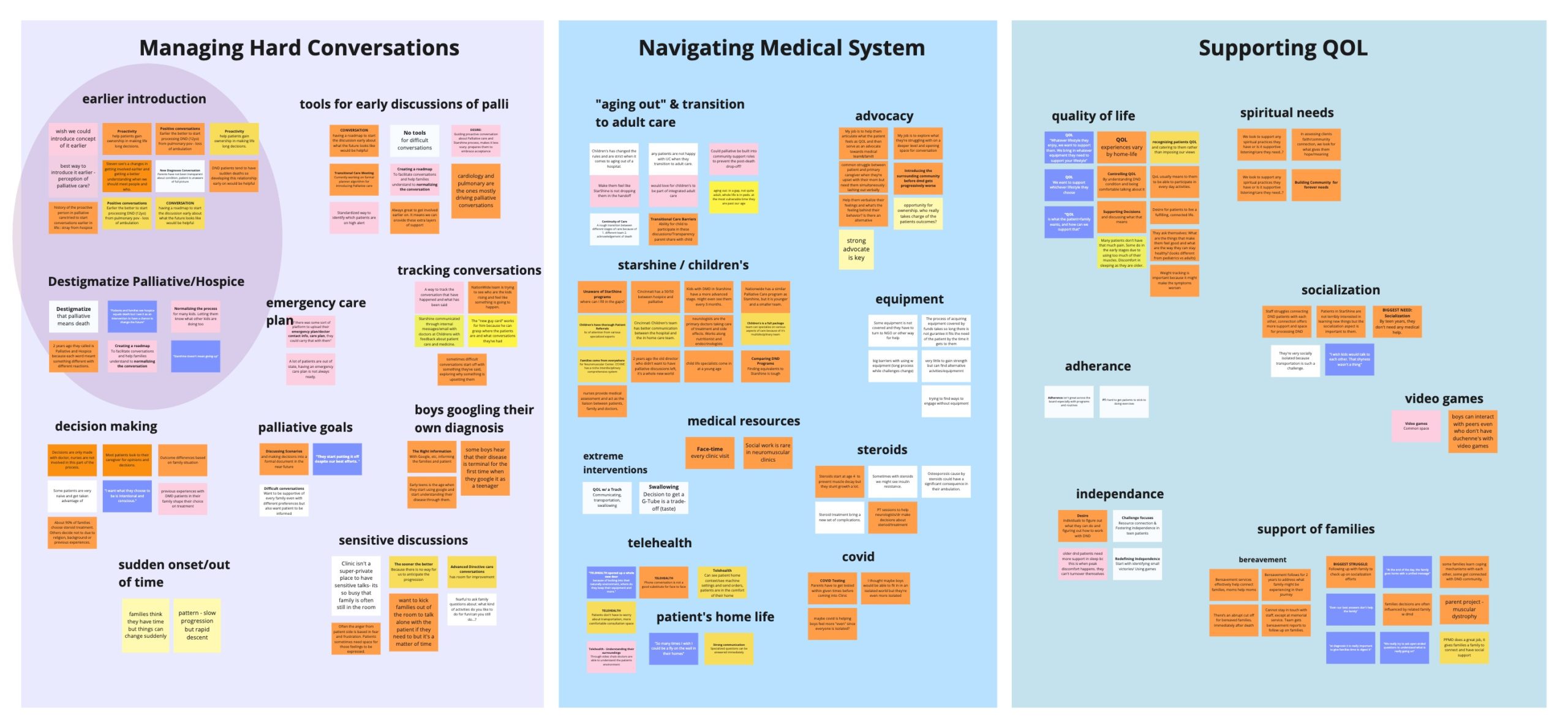
To find qualitative themes from the literature review and interviews, we clustered common refrains.

Affinity Mapping executed collaboratively by Livewell team in Miro
Emerging Opportunity Areas
Based on the deep dive into a man with duchenne's medical journey and affinity mapping of the research, we started to see a few key themes:
Practically all of the men with Duchenne and their family members who we interviewed expressed that they wish they adopted palliative care earlier, but didn't because they associated it with end of life and "giving up"
Palliative care doctors are often saddled with the responsibility of having "the talk" with patients who have never been told their full (terminal) diagnosis, but providers outside of complex care feel like having that conversation isn't their expertise or responsibility
Starshine offers many difficult to aquire (because of insurance, triage, etc) services that their patients almost universally appreciate. The transition into starshine, however, can be difficult and draining emotionally and beurocratically.
Ideating on Identified Themes
Blue Sky Brainstorming based on affinity-mapped opportunity areas
After we had clustered themes by affinity mapping, we used those themes as prompts for blue sky brainstorming to generate lots of ideas quickly.

The Livewell team did some old-fashioned post-it brainstorming internally
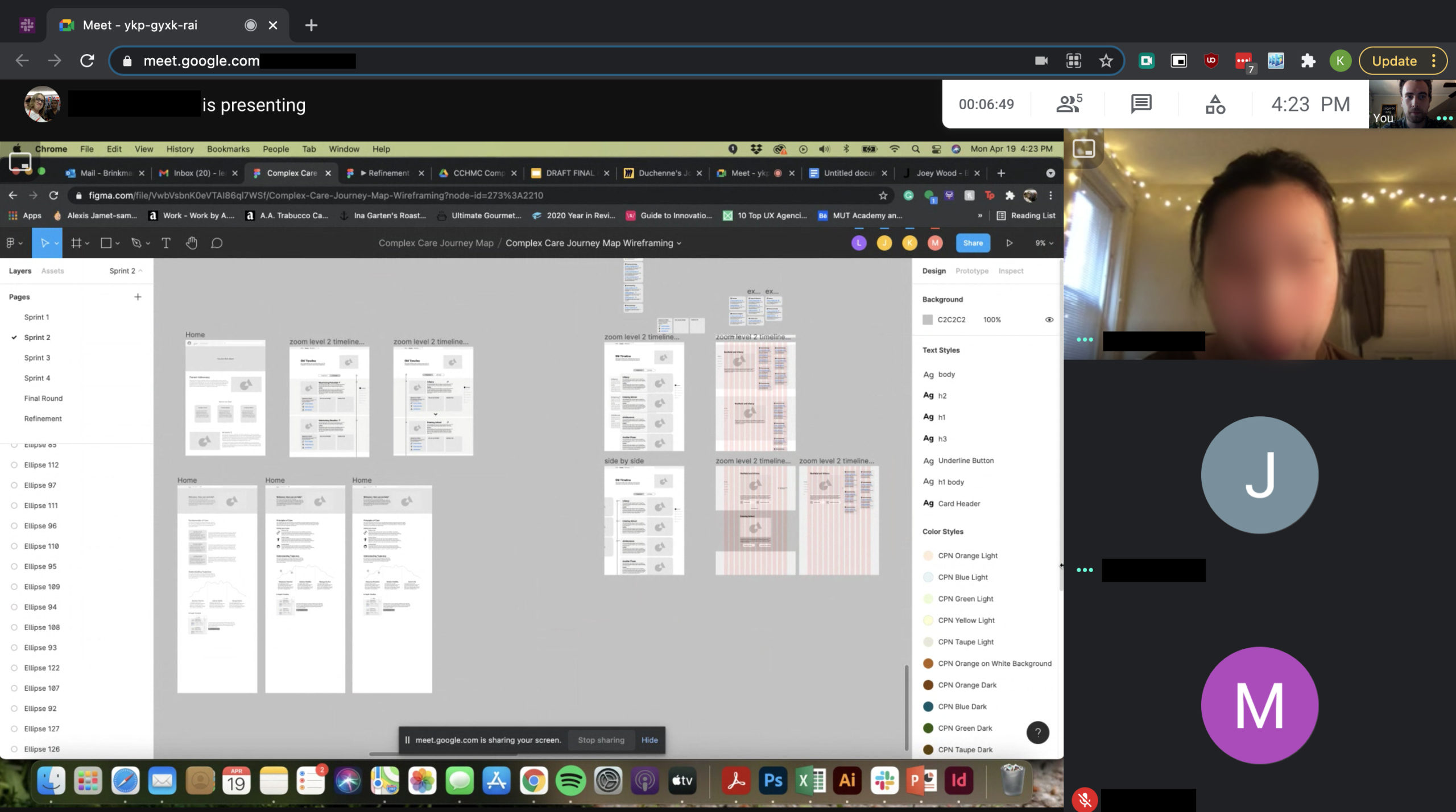
Guided Co-Creation/Brainstorming with the Children's Hospital Team
As we were brainstorming internally, we also used the early ideas to guide co-creation and brainstorming along with the CCHMC team.
Since all meetings happened virtually, we attempted to emulate a whiteboarding session in Miro by sharing a screen with the Miro board with the whole team while Livewell team members wrote down ideas on the board for the whole team.
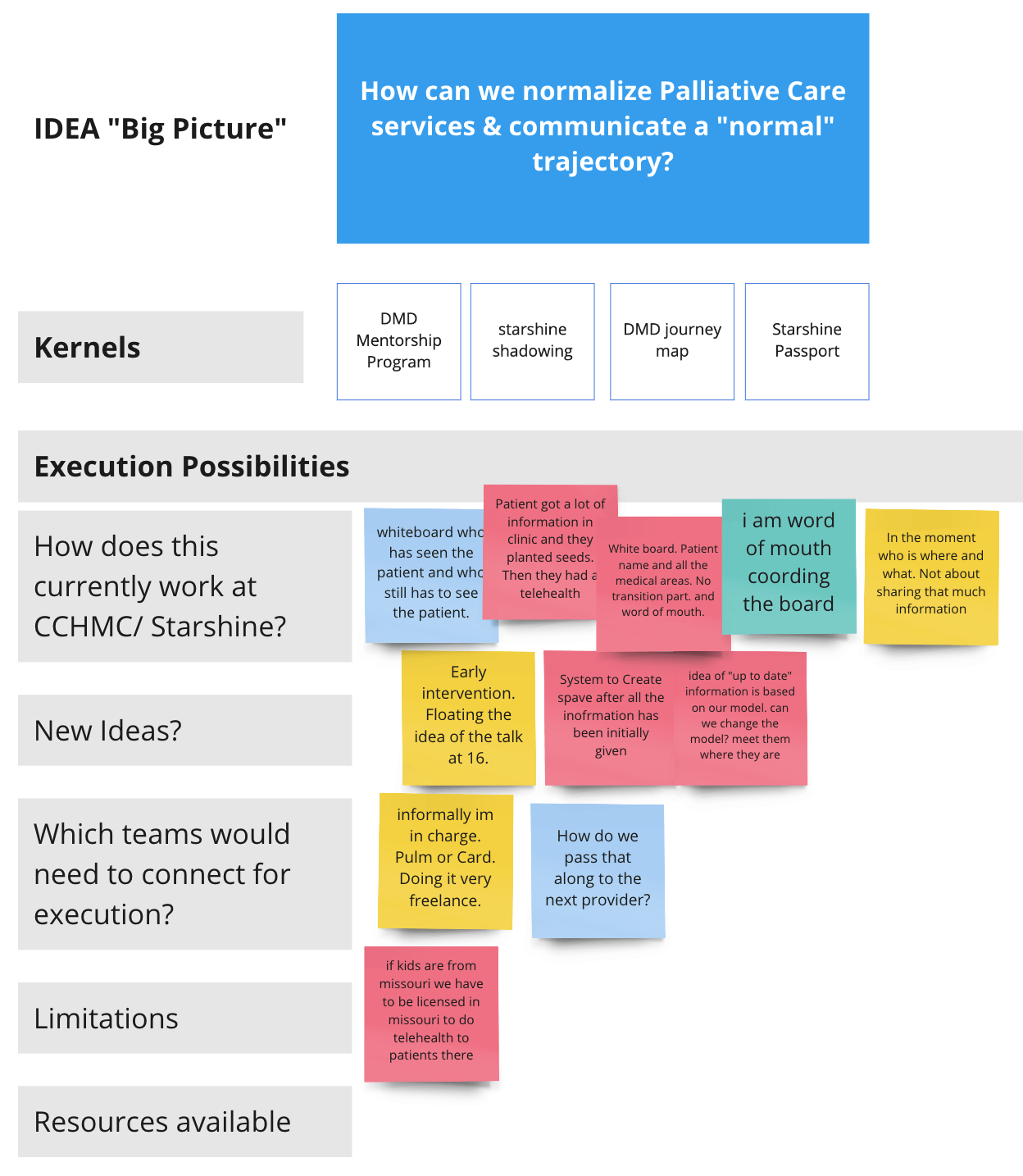
We used "Big Picture" ideas and their smaller "Kernels" to prompt discussion. First we would present the big picture problem and read some of the quotes that we synthesized to generate that problem statement to provide backgrond on why it is important. Then we would propose some of our early ideas to warm up the CCHMC team.
Then we launched in to conversation with the "Execution Possibilities" as guiding thoughts: does anything addressing this problem already exist, do we have new ideas, what stakeholders would be involved, and what are some existing roadblocks we may have to address related to this problem?

An example of one of the several "Big Picture" ideas that we brainstormed around with CCHMC
Establishing focused direction and goals
Explicitly establishing must-haves and key goals
In order to decide on the final direction, first we had to agree on the most important opportunity areas and the most important design considerations for this tool. Based on all of the research, synthesis and ideation up to this point we decided along with the CCHMC on the following priorities:
Proactively Normalize Palliative Care
Poor communication from medical providers and negative assumptions from patients about palliative care lead to low and late adoption. Our solution must show that palliative care is a normal and valuable service, not a code word for end of life.
Communicate a full trajectory
When patients don't understand their prognosis it puts a heavy burden on palliative doctors to explain difficult progressive conditions, often when it's too late to actually maximize quality of life. Our solution must clearly and honestly communicate trajectory in a way that doesn't alienate the people with the condition.
Voting on a final direction with the Children's team
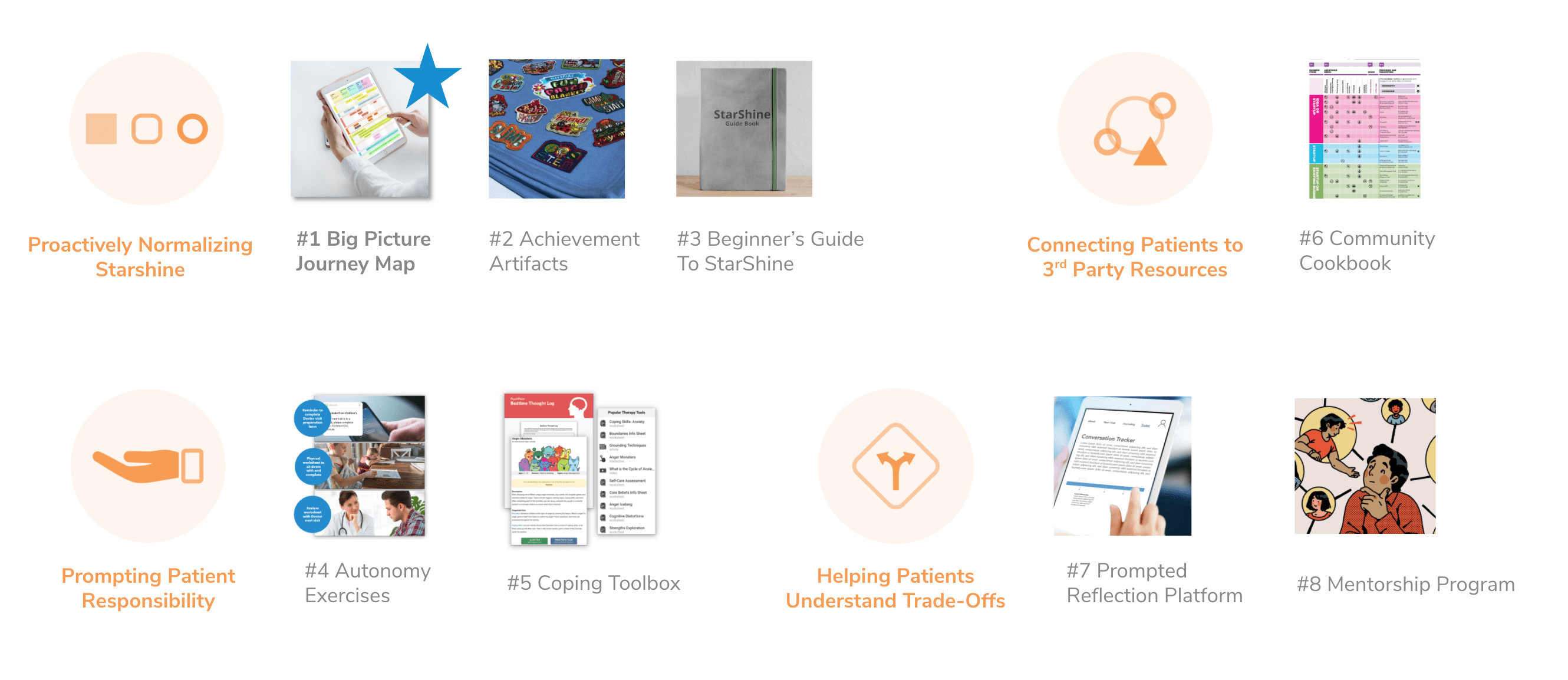
To conclude Ideation, the Livewell team pitched 8 different ideas to the Children's team across a breadth of focuses and problem areas. After time for discussion the entire team voted for their top 3 directions. Based on this voting, we collectively chose to move forward with a Duchenne Journey Map educational website.

8 directions presented to the CCHMC team, we voted down to the top choice
The Journey Map
Early visual exploration
To close out Phase I, we created early visual explorations of what a Journey Map/Timeline could look like. Although we didn't see this as interface design/wireframing in earnest, it was aimed at helping provide reference for CCHMC conversations and as visual reference in grant applications.

Rapid sketching

First draft "wireframe" for visual reference
Phase II
Due to changing grants and funding sources, the target population shifted from Duchenne to Severe Neurological Impairment. Therefore, goals became:
1. Quickly compare & contrast Duchenne with SNI to make sure we meet real needs.
2. Advance the journey map through iterative cycles of design and validation.
Understanding SNI (Severe Neurological Impairment)
Repeating groundwork research to map the SNI journey
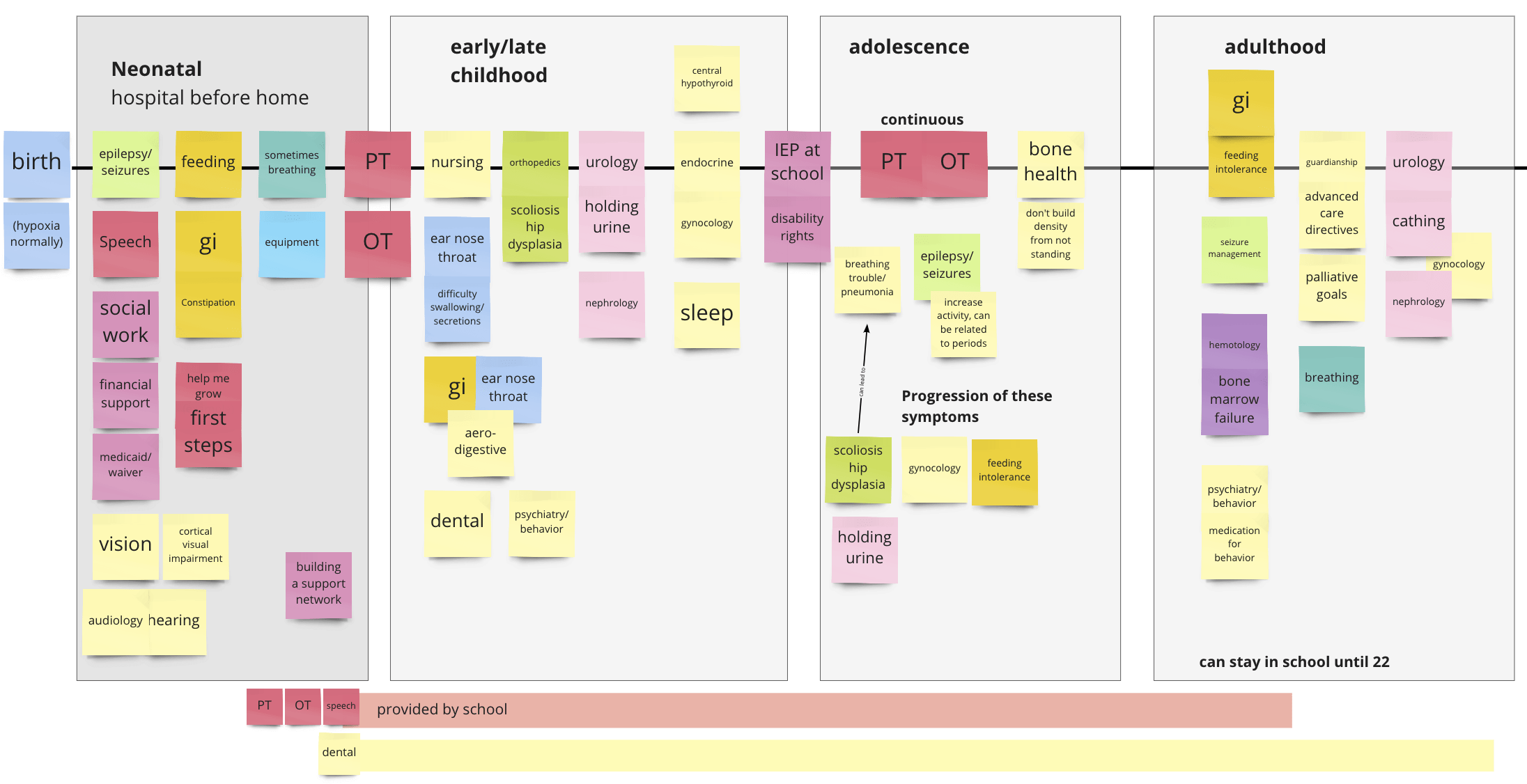
Once again, we began by conducting interviews, reading literature and soaking in any information we could on SNI. We used all of our findings to create a timeline of a life with SNI to see whether the existing timeline paradigm would serve the new population effectively.

Timeline created based on interviews, literature review, and edited with feedback from doctors and parents.
Key SNI Takeaways
Highly Variable and Unpredictable
Unlike Duchenne which has some variance but follows a mostly similar timeline and life expectancy throughout the population, SNI is extremely different between people. This makes a chronological "journey map" timeline much more difficult to establish.
Frontloaded Complications
Also unlike Duchenne which progresses slowly over 20+ years of degeneration, SNI is almost immediate. Because it is caused by traumatic brain injury, many of the most significant symptoms and conditions manifest almost immediately. This can lead to very overwhelming early lives for parents and children with SNI.
Continued Stigmatization of Palliative Care
Similar to the patients and families with Duchenne, parents of children with SNI also reported trepidation about palliative care and associations of palliative care with end of life.
Early Wireframe Feedback
First impressions and early findings
While we were interviewing and researching SNI in general, we also took the opportunity to collect early thoughts on the first-draft wireframe from the end of phase one. This revealed crucial insights that helped set the tone for the iterative sprints to come.

The Livewell team met with stakeholders virtually to discuss wireframes and SNI in general.
Dueling emotional states
We found that parents often grapple with two contradictory emotional states when researching their child's condition. They want to know as much as possible about how to help their child, but caring for a child with SNI is extremely taxing and they often feel overwhelmed when extreme amounts of disappointing information is dropped in their laps.
"The full picture on one screen is overwhelming...if I knew everything I would be doing now when [my child] was born, I wouldn’t have gotten out of bed."
-Parent
“There are lots of discussions and real talk, what can be expected down the line...parents need the information and tools to make informed decisions.”
-Parent
Cyclical Iteration
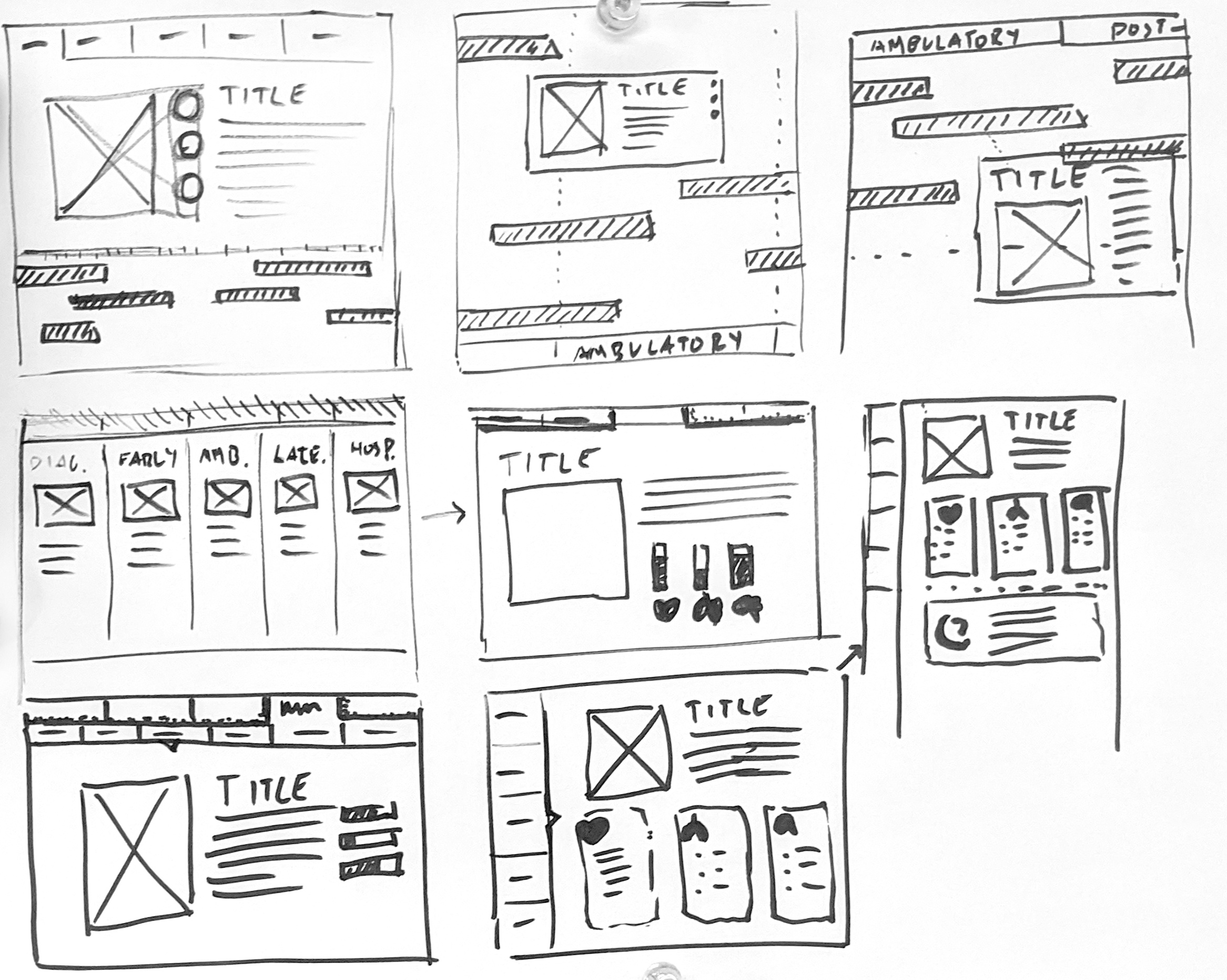
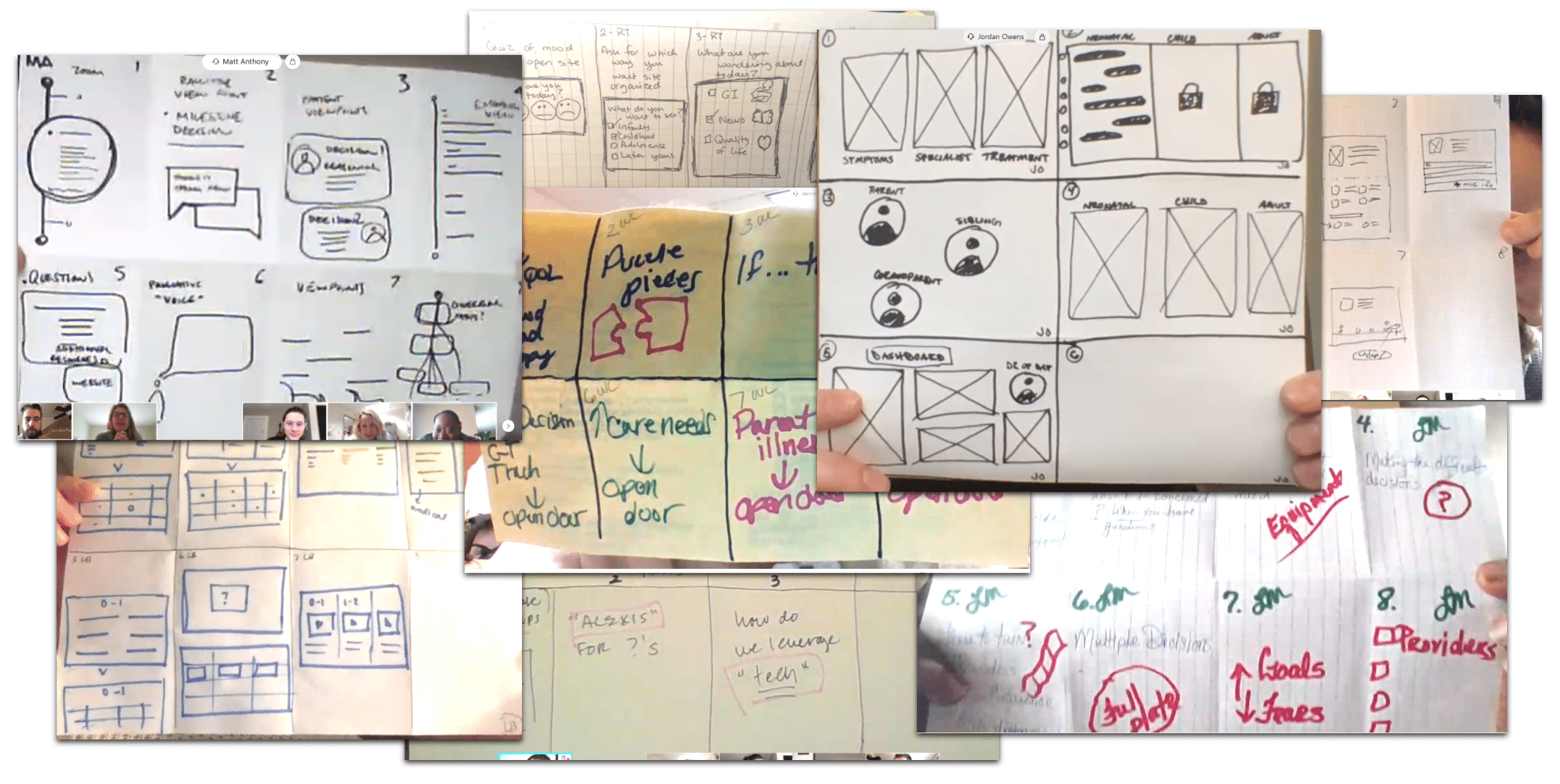
Kick-starting wireframing with a co-creation "design studio"
To launch wireframing, we pulled the whole Livewell and CCHMC teams togehter for a virtual design studio. Because we saw the dueling emotional states discovered in interviews as one of the biggest challenges to tackle, the brief we used was "how do we control the flow of information and make sure users aren't overwhelmed by a full life prognosis?" One of the key takeaways from this session was the idea of grouping interventions by theme to reduce the overwhelming avalanche of information present in past wireframes.

Livewell and CCHMC sketches from the design studio session
Reiterating Design Goals
Because of the shift to SNI we made sure to establish up to date guiding principles for the tool as we moved in to wireframing. They were:
Be Transparent but Don’t Overwhelm
Parents need to be able to find information about their children to make informed decisions, but that doesn’t mean we need to dump every possible complication on them at once.
Prioritize and Normalize the Palliative Approach
Introduce palliative care early and as a normal procedure to help remove the association with dying as well as demonstrate its holistic value across the life of a child with SNI.
Represent Emotional Support and Positivity
Acknowledge normal emotional responses so parents don’t feel alone, but lean into restorative aspects of care to avoid the “can’t, don’t, won’t” overload.
Prototype Sprints
We organized the design phase of the project into 2 week sprints, with the goal of completeing a clickable prototype at the end of every 2 weeks to share with stakeholders. This allowed us to complete several cycles of feedback and iteration even in a very short 4 month project.

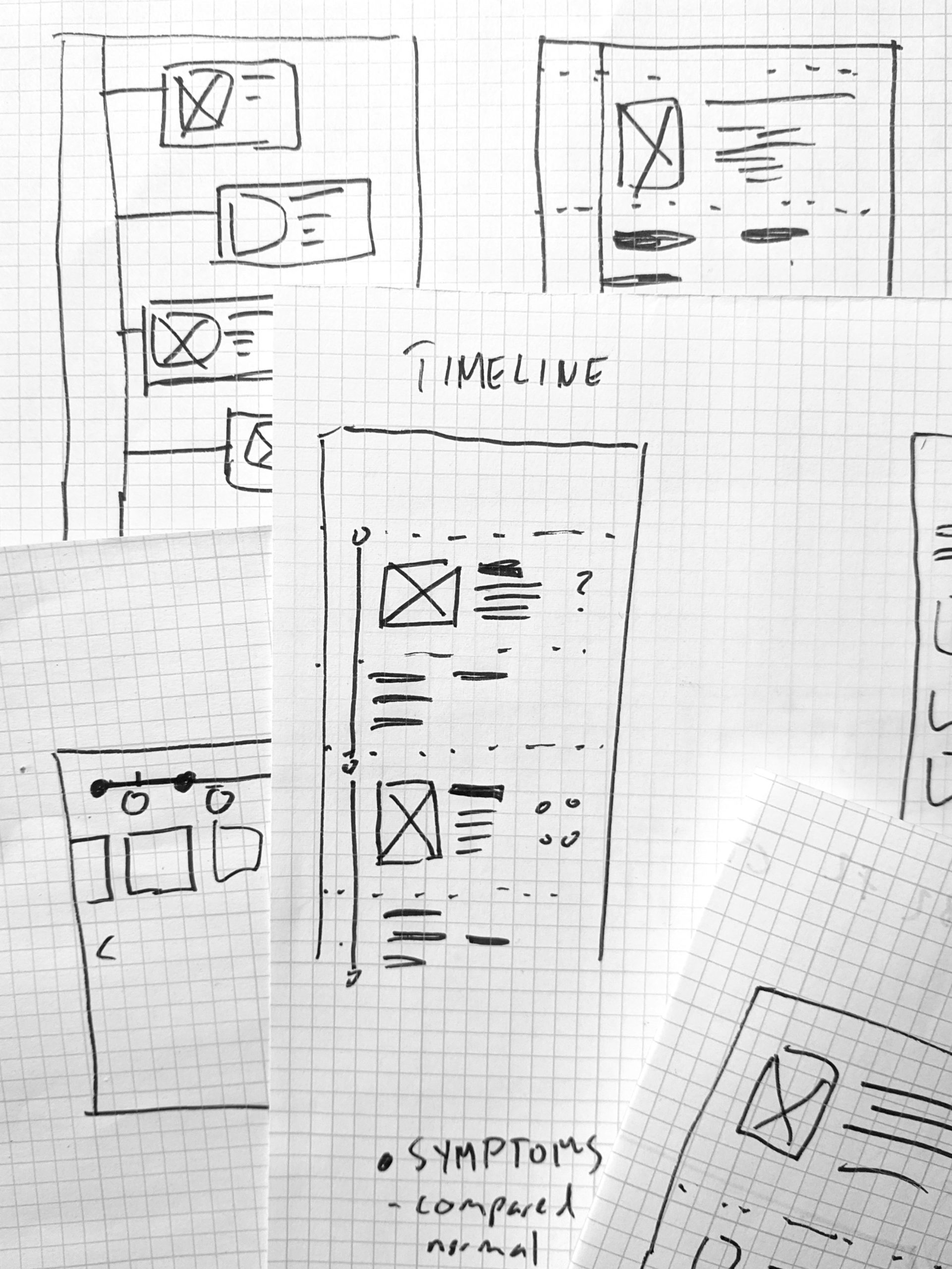
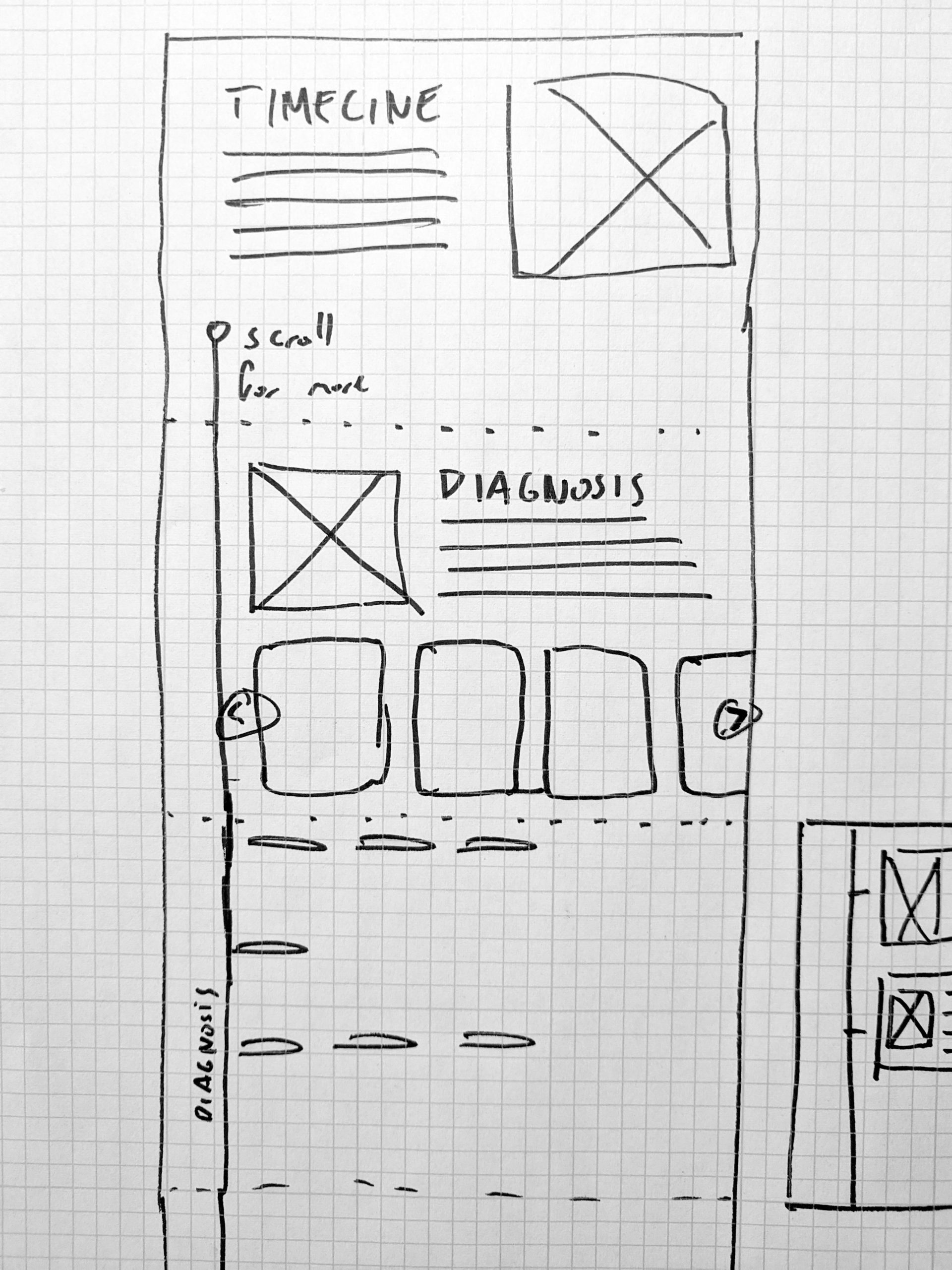
Early Stage Sketching

Expansion on ideas

Refining to Figma for clickable prototyping
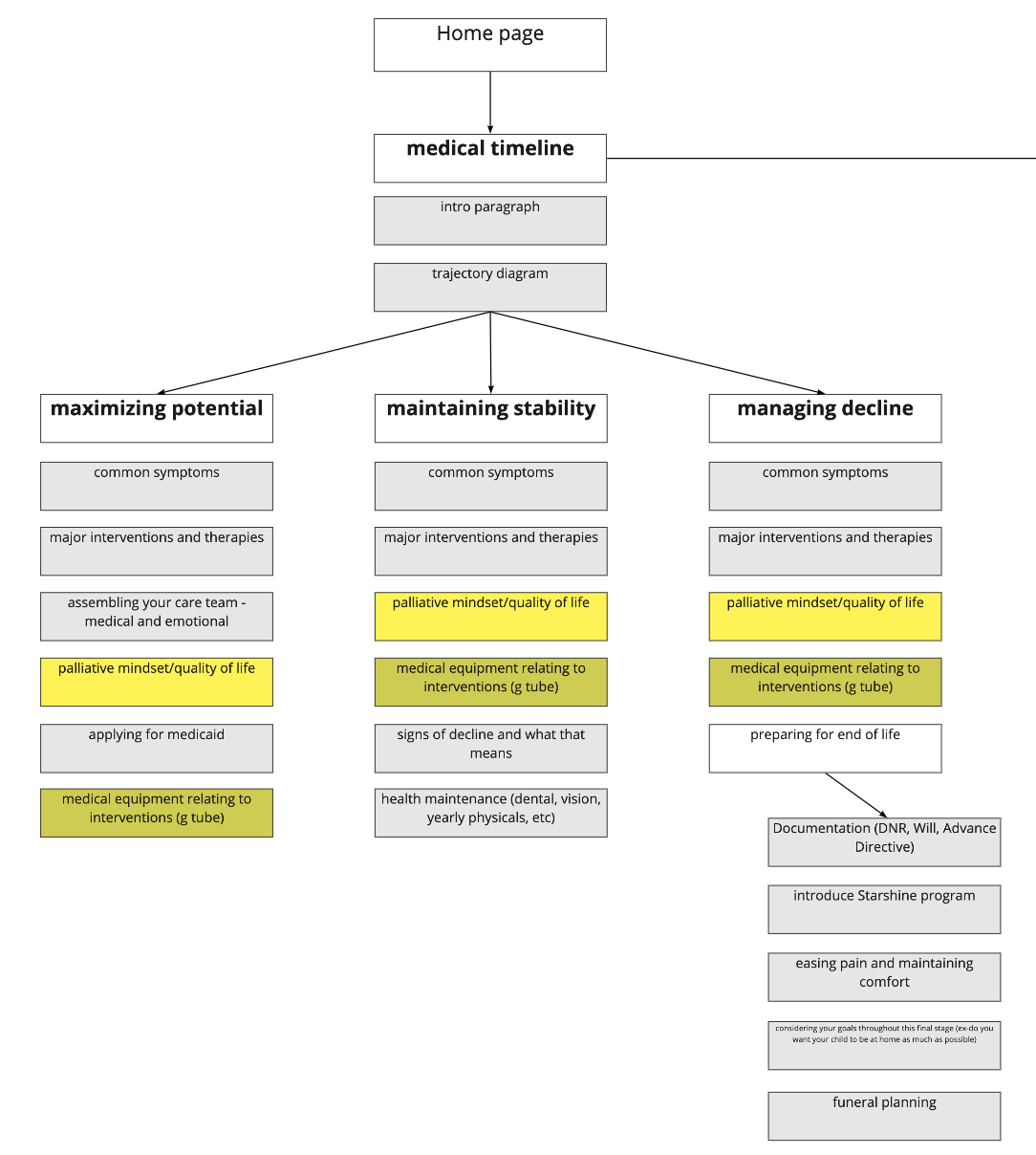
Information Architecture and Content Outlining
To help push the wireframes towards a more final state, we collaborated with the CCHMC team and trusted parents to help us establish an information architecture and start writing first-draft copy. This let us design around real content rather than lorem ipsum filler, and also helped us know what content was most important to medical providers and parents.

Information Architecture

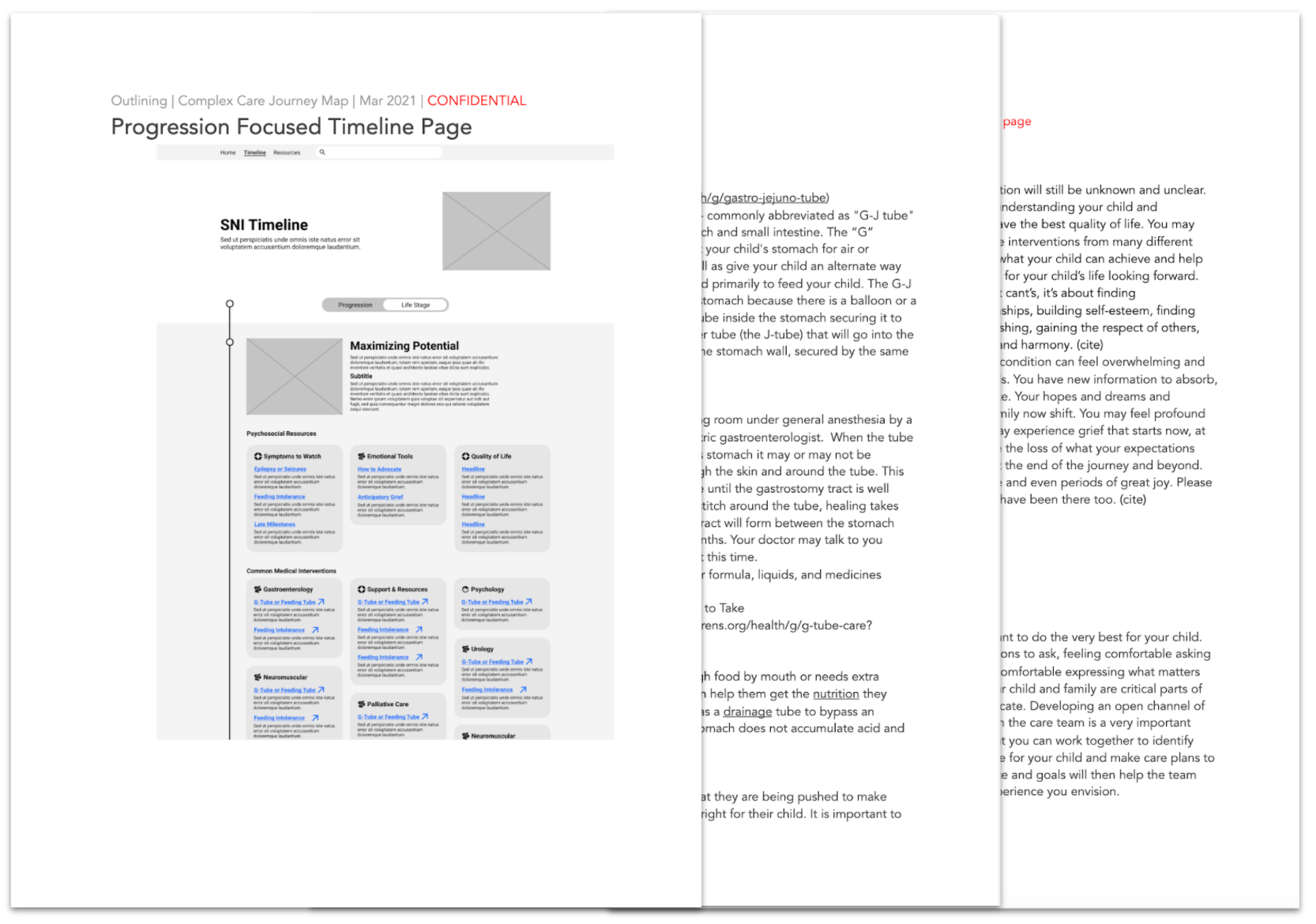
Outlining copy and content
Weekly Meetings for Feedback
Througout the wireframing sprints, we continued to meet weekly with a group of stakeholders including palliative doctors, social workers and other medical providers as available, along with several parents of children with SNI. This was an invaluable way for us to continuously improve with every iteration.
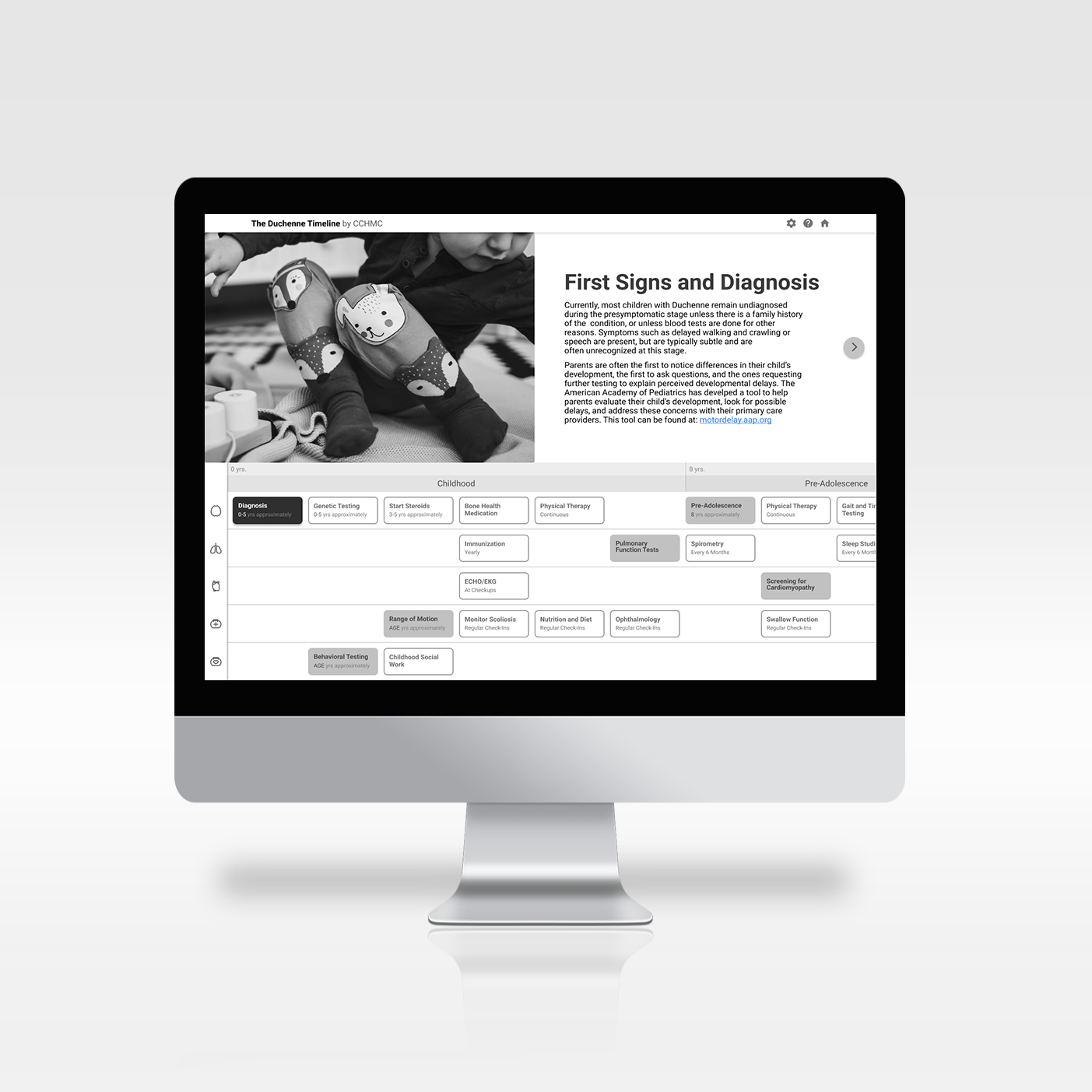
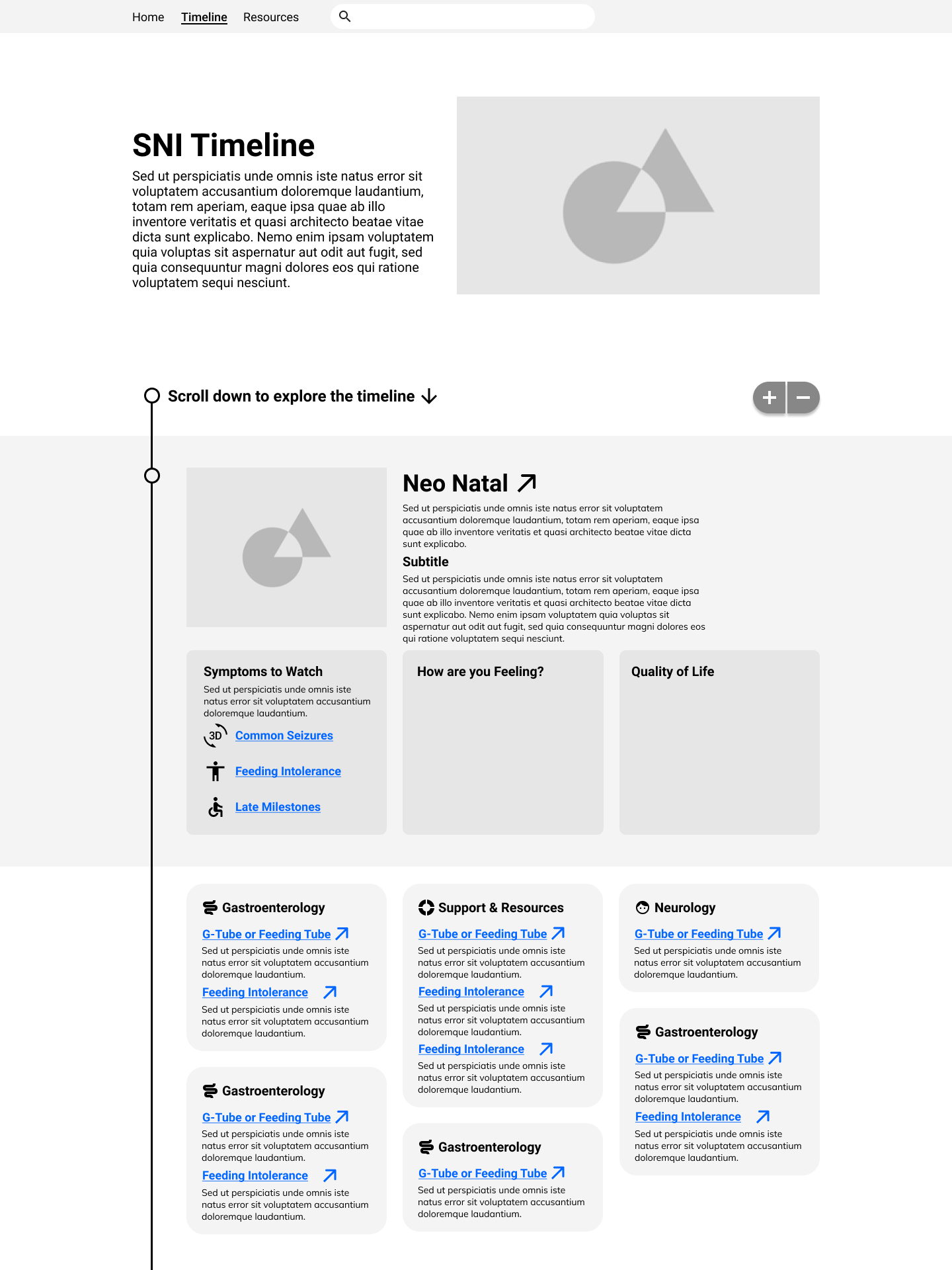
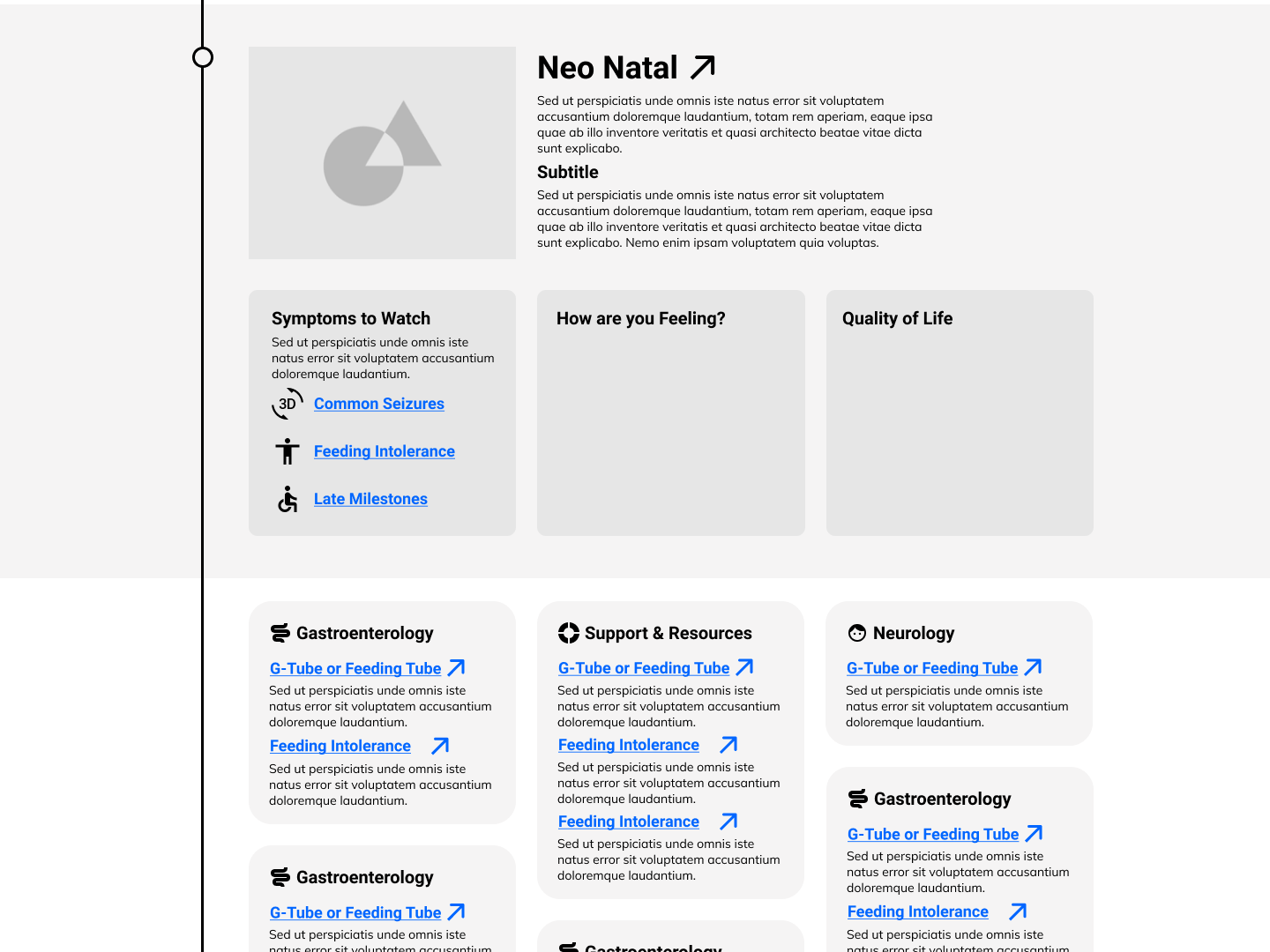
Current state of the Journey Map
Partnership with Courageous Parents Network
We reached out to CPN (Courageous Parents Network) for feedback because the organization's primary goal is the advancement and normaliztion of palliative care among parents of children with medical complexity, which perfectly aligns with our goals on the project. Not only did they offer insightful suggestions, they also partnered with Cincinnati Children's to host the tool since it matches the tone of their website better than the Children's Hospital website. We will continue working with both organizations to launch the tool on the CPN website shortly.

Key Insights and Changes
Complete Reorganization of Progression Timeline
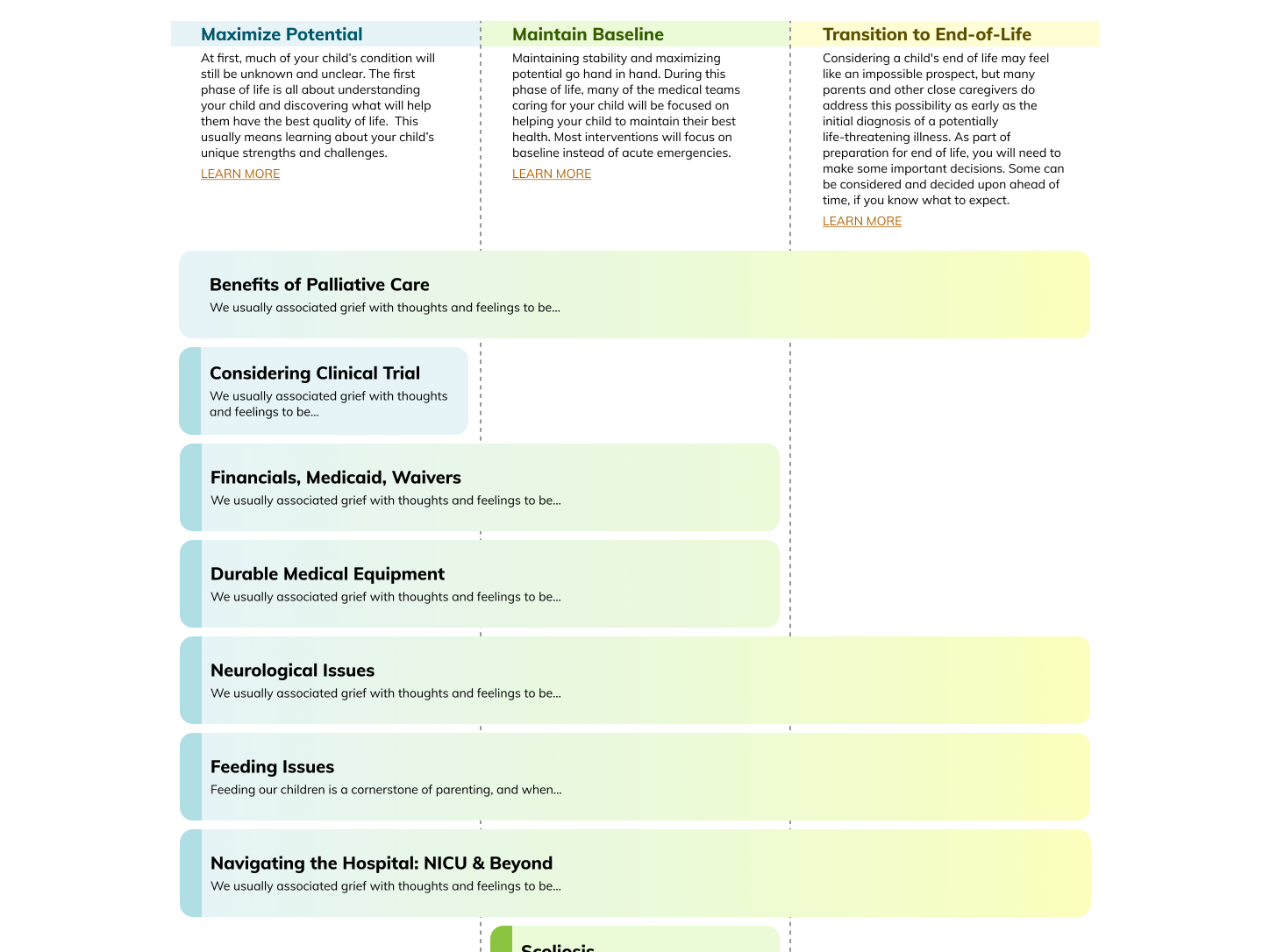
The trajectory page saw all of the biggest changes and most revisions. The most important was the shift from organizing interventions by life stage to organizing them by how they fit in to the progression of the condition.
Since SNI is so variable, it became impossible to link interventions to a particular stage of life. For example, needing a feeding tube is equally common in infancy as it is as late as early teens.
The early layout also caused serious information overload. Having every single intervention listed on one page like the first wireframe, even with the option to minimize the size of the cards, was not friendly to parents.
Because of these considerations, we shifted to organizing by the 3 overarching phases of progression: Maximizing potential, which encompasses interventions focused on expanding the child's capabilities as soon as they are diagnosed (e.g. feeding tube surgery, to make sure feeding is successful), Maintain Baseline, which contains interventions focused on long term stability (e.g. diet management, not an acute intervention but focused on maintenance), and Transition to End-of-Life, which contains interventions focused on pain/symptom management when decline has become irreversible.
This also allowed us to categorize interventions into colloquial groups that are both easier for parents to understand and less overwhelming. Instead of searching through an entire lifetime for interventions with names they probably don't even know, parents just need to find "feeding issues."


UX development led by me, styling led by UI designer on the team
Landing Modal to Landing Page
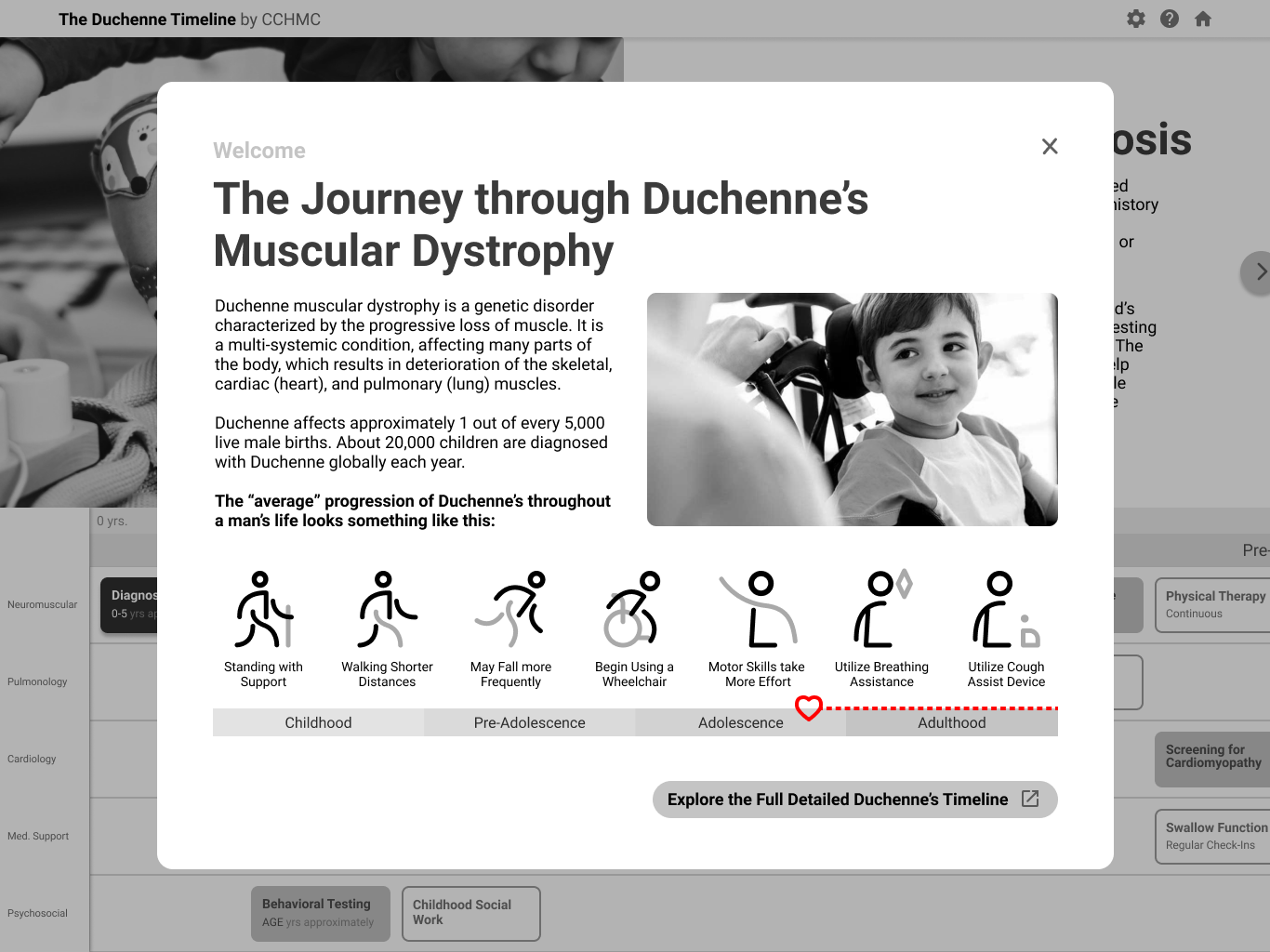
Originally, we used an introductory modal to explain the purpose and interactivity of the timeline rather than a full home screen. We did this in hopes that users would launch directly into the timeline as fast as possible so we could focus on the timeline as a one-page experience as much as possible.
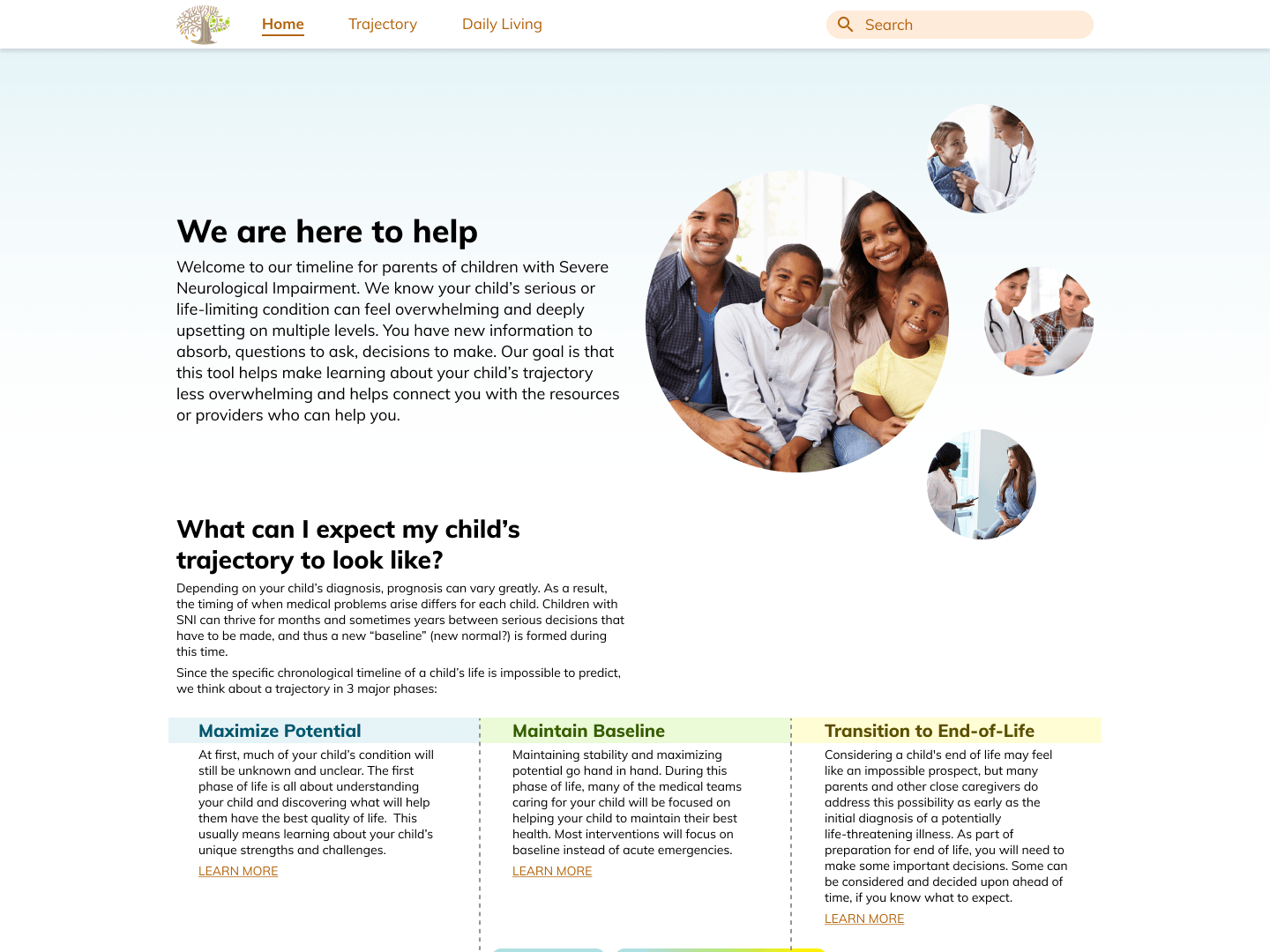
In user testing, parents found the modal to be confusing and uninformative. In the current version of the tool, we have changed to a more traditional home page which parents find easier to understand and navigate. It also allows us to include much more information and a much more comprehensive infographic.


UX development led by me, styling led by UI designer on the team
Separating the Hospital from the Home
At first we tried to put every single event on to one timeline to make it a "one stop shop." In testing, we found that this contributed to information overload and made it harder for parents to find what they wanted. In the current design we split the medical timelines and daily living timelines into separate pages. This way when parents are looking for information about how to get an IEP at school, they don't need to search through information on medical procedures.

Layout by me, styled by a UI designer on the team
Next Steps
This project is still ongoing, and we are continuing work in several areas:
- User Testing with more "typical" parents: the parents in our weekly meetings provided invaluable insight, but less dedicated parents may be more easily overwhelmed and less knowledgable about the medical world and we need to support them.
- Development and implementation: we will collaborate with CPN to launch the tool into the "real world."
- Content development: this tool leans on existing content, but much more still must be written. We will work with CCHMC and CPN to generate the content needed for the tool.
Check out more of my work: